First name:
Last name:
运行结果:

文章插图
4、 元素
元素定义多行输入字段(文本域)、示例:
The cat was playing in the garden.
运行结果:

文章插图
5、HTML5元素
元素为 元素规定预定义选项列表 。
用户会在他们输入数据时看到预定义选项的下拉列表 。
元素的 list 属性必须引用 元素的 id 属性,示例:
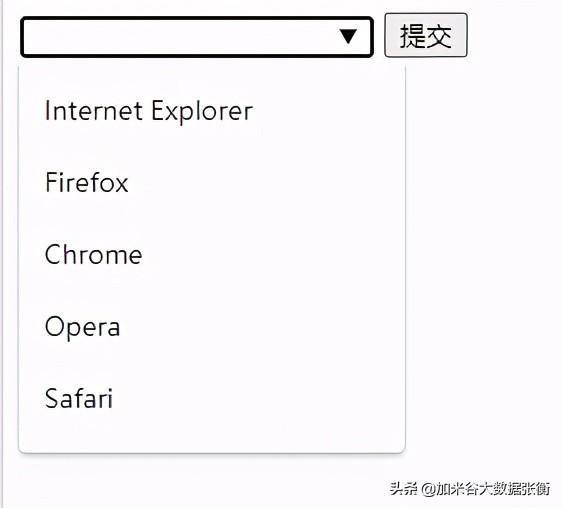
运行结果:

文章插图
四、HTML表单输入类型
定义
text
定义供文本输入的单行输入字段
password
定义密码字段
submit
定义提交表单数据至表单处理程序的按钮
radio
定义单选按钮
checkbox
定义复选框
中的type:
定义
radio
定义单选按钮
checkbox
定义复选框
button
定义按钮
number
用于应该包含数字值的输入字段
date
用于应该包含日期的输入字段
color
用于应该包含颜色的输入字段
range
用于应该包含一定范围内的值的输入字段
month
允许用户选择月份和年份
week
允许用户选择周和年
time
允许用户选择时间(无时区)
datetime
允许用户选择日期和时间(有时区)
datetime-local
允许用户选择日期和时间(无时区)
用于应该包含电子邮件地址的输入字段
search
用于搜索字段(搜索字段的表现类似常规文本字段)
tel
用于应该包含电话号码的输入字段
url
用于应该包含 URL 地址的输入字段
输入限制:

文章插图
【html单选按钮代码怎么写 HTML按钮的多种使用方法】这就是有关HTML表单的大概内容了,希望这篇HTML的表单及其input输入类型的知识点能对大家有所帮助 。
- html在图片上添加文字怎么弄 html设置图片和文字的位置
- 没有下载按钮怎么下载文档 百度文库怎么下载文件及ppt课件
- 爱奇艺下载按钮在哪里 爱奇艺怎么下载电影到手机
- 消防消火栓按钮的接线方法
- html网页制作软件有哪些 网页制作在线生成的软件推荐
- 消火栓按钮红灯常亮怎么办
- 消防栓按钮用什么样颜色的线
- HTML语法规则详解:打造完美网页的关键
- vue点击复制文本代码 vue文本旁边添加复制按钮使用
- 用html制作个人网页代码 在线生成html网页
