物联网:HTML基础回顾

文章图片

文章图片

文章图片
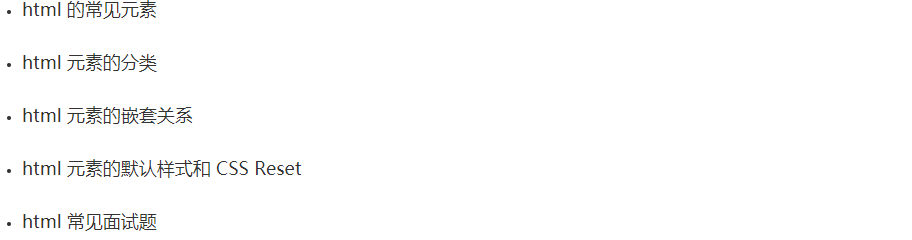
本文主要内容
html 的常见元素html 的常见元素主要分为两类:head 区域的元素、body 区域的元素 。 下面来分别介绍 。
1、head 区域的 html 元素
head 区域的 html 元素 , 不会在页面上留下直接的内容 。
- meta
- title
- style
- link
- script
- base
<base href=https://mparticle.uc.cn/"/\">
base 标签用于指定基础的路径 。 指定之后 , 所有的 a 链接都是以这个路径为基准 。
2、html 元素(body 区域)
body 区域的 html 元素 , 会直接出现在页面上 。
- div、section、article、aside、header、footer
- p
- span、em、strong
- 表格元素:table、thead、tbody、tr、td
- 列表元素:ul、ol、dl、dt、dd
- a
- 表单元素:form、input、select、textarea、button
常见标签的重要属性:
html 文档的大纲我们平时在写论文或者其他文档的时候 , 一般会先列出大纲 , 然后再写具体的内容 。
同样 , html 网页也可以看成是一种文档 , 也有属于它的大纲 。
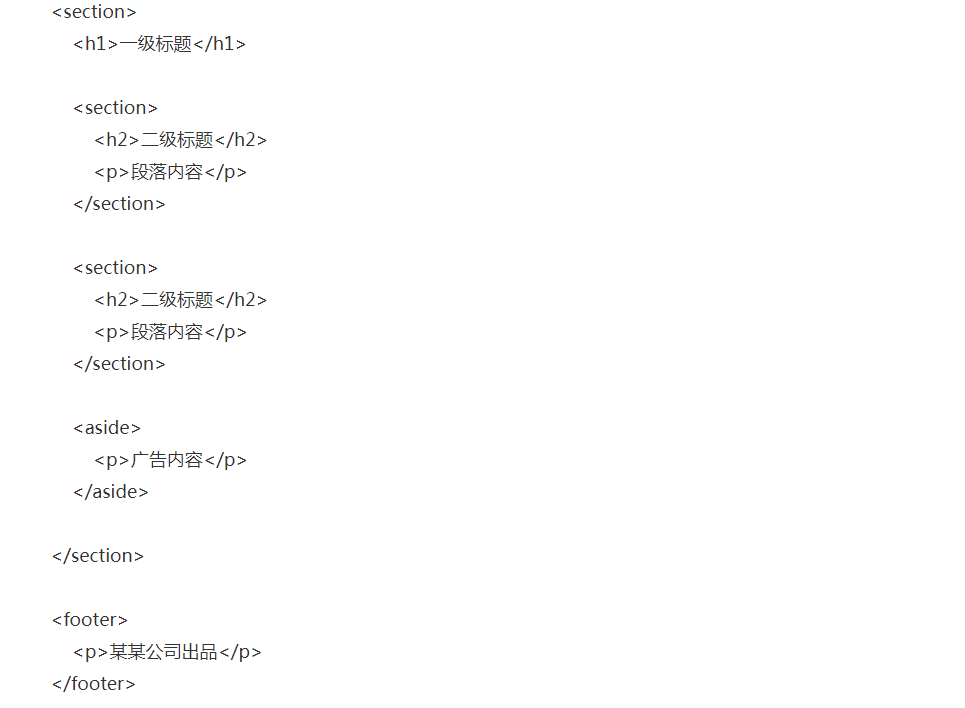
一个常见的html文档 , 它的结构可以是:
【物联网:HTML基础回顾】
查看网页大纲的工具我们可以通过工具查看一个网页的大纲 。
使用方法:
(1)将网址保存到书签栏
(2)去目标网页 , 点击书签栏的网址 , 即可查看该网页的大纲 。
这个工具非常好用 , 既可以查看网页的大纲 , 也可以查看 markdown 在线文档的结构 。
html 元素的分类按照样式分类:
- 块级元素
- 行内元素
- inline-block:比如
form表单元素 。 对外的表现是行内元素(不会独占一行) , 对内的表现是块级元素(可以设置宽高) 。
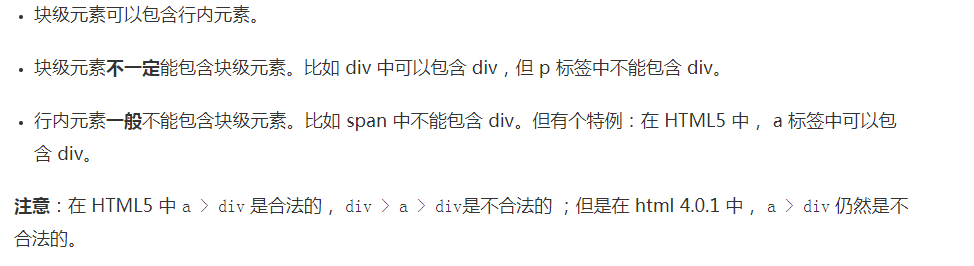
html 元素的嵌套关系
html 元素的默认样式和 CSS Reset比如下拉框这种比较复杂的元素 , 是自带默认样式的 。 如果没有这个默认样式 , 则该元素在页面上不会有任何表现 , 则必然增加一些工作量 。
同时 , 默认样式也会带来一些问题:比如 , 有些默认样式我们是不需要的;有些默认样式甚至无法去掉 。
如果我们不需要默认的样式 , 这里就需要引入一个概念:CSS Reset 。
常见的 CSS Reset 方案方案一:
CSS Tools: Reset CSS 。
方案二:
雅虎的 CSS Reset 。
- 比华为还难搞的国产企业,美国“实体清单”也管不住?
- 工业互联网“神助攻”,赋能山西制造业
- 每年卖出超600万!卖了一辈子线面的福建人,盯上了互联网
- 专著推荐 | 陈山枝博士及其团队力作《蜂窝车联网(C-V2X)》
- 争议脉脉:在互联网公司“内幕中心”发帖还安全吗?
- 慢病|报告:2025年中国互联网慢病管理市场规模或超2300亿
- 寻找青岛“宝藏”民企:蓝海软通 从移动互联网的追随者到人工智能教育引领者
- 平台|70.5%受访者体验过互联网用户画像 感觉符合实际的不足一半
- 人民百姓.为什么成为互联网.网络平台的奴隶?
- 互联网巨头争相入场,“作业君”还是“作业帮”傻傻分不清
