腾讯PPT曝光!逻辑架构图炸裂,网友:只有腾讯能做出来
 文章插图
文章插图
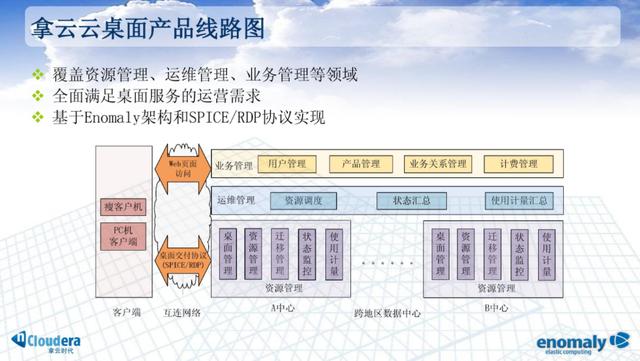
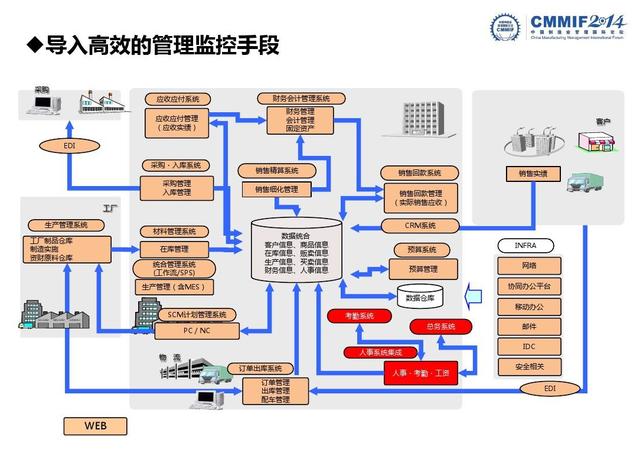
今天 , 有位读者发给我两张系统架构图的 PPT 页面 , 问我该如何优化 。
 文章插图
文章插图
 文章插图
文章插图
相信很多读者 , 看到这样的案例 , 会觉得无从下手 。
但是在很多运营方案 , 或者产品方案的 PPT 里 , 这样的页面又经常出现 。
那像这样内容又多又杂乱的页面 , 就没有办法做出美观的效果吗?并不是 , 它其实也可以做出酷炫炸裂的效果 。
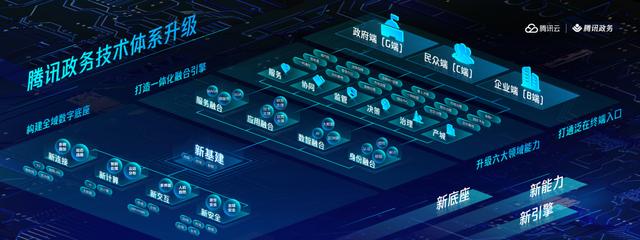
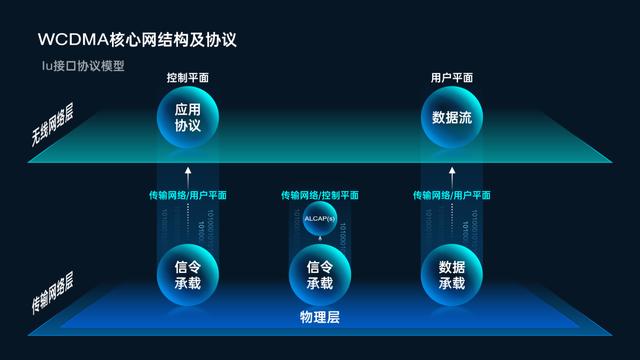
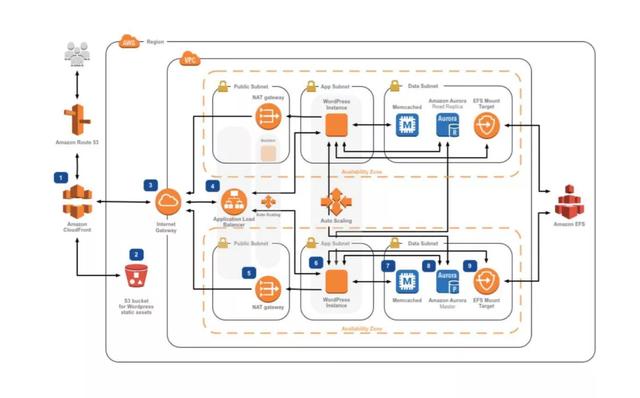
比如腾讯内部流传出的PPT中 , 这页超复杂的逻辑架构图:
 文章插图
文章插图
很多网友说 , 像这样的架构图 , 也只有腾讯这种超级公司有能力做出来了吧!
其实像这样的架构图 , 我模仿过很多 , 一并给大家整理了出来 , 有需要的朋友 , 可以下载下来 , 方便以后直接套用:
 文章插图
文章插图
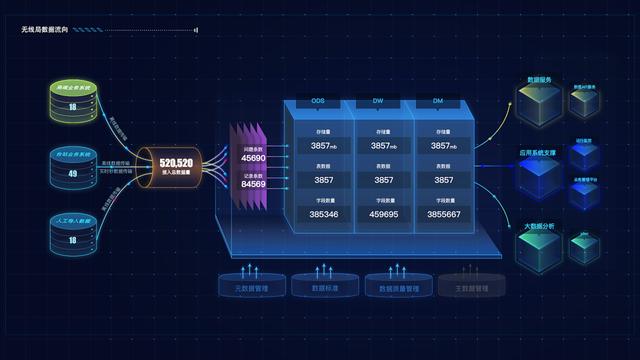
关注我 , 私信关键词【科技架构】 , 一键领取PPT源文件 。 其中还有这页 , 科技风满满:
 文章插图
文章插图
 文章插图
文章插图
 文章插图
文章插图
怎么样?是不是很酷炫?比开头的案例不知道强了多少倍 , 简直一个地上 , 一个天上 。
授人与鱼 , 不如授人与渔 , 除了这些现成的模板 , 一个完美的架构图应该怎么制作呢?
其实非常简单 , 只需要做到两个点就可以了:
01.区分视觉层级一般而言 , 对于系统架构图来讲 , 往往会包含多个模块的信息 , 为了便于别人理解 , 我们需要区分出内容上的主次关系 。
很多人的做法就是 , 把它做得花里胡哨 , 但其实 , 这样反而没有了重点:
 文章插图
文章插图
 文章插图
文章插图
正确的做法是 , 我们需要利用色块的效果 , 颜色以及文字的粗细 , 区分出层级关系 。
就像这样:
 文章插图
文章插图
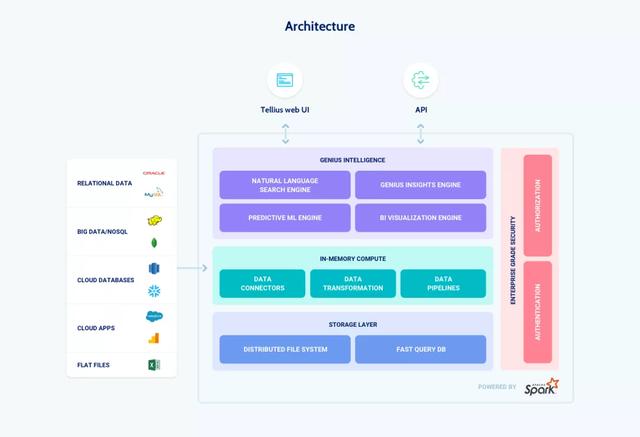
而如果我们做到这一点 , 则会让架构图的视觉呈现更加清晰 。 这是我在网上看到的一个案例:
 文章插图
文章插图
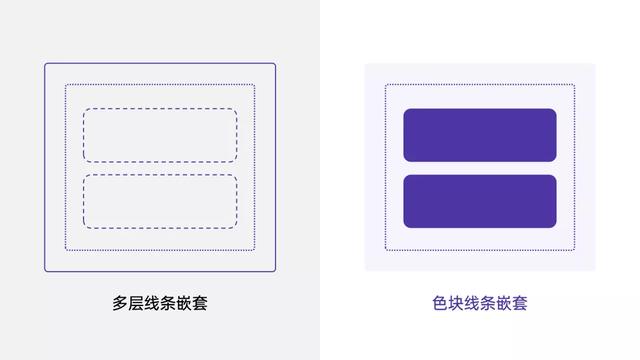
但是要注意 , 在区分视觉层次时 , 千万不要采用多层线条嵌套的样式 , 这样看起来会很乱 。
就像这样 , 是不是看起来头晕?
 文章插图
文章插图
我个人建议采用的方式是 , 线条和色块搭配使用 , 看起来会更舒服:
 文章插图
文章插图
02.确定色彩指向这个点就很好理解了 , 对于架构图来讲 , 最好是采用不同的色彩 , 表现不同模块的信息 。
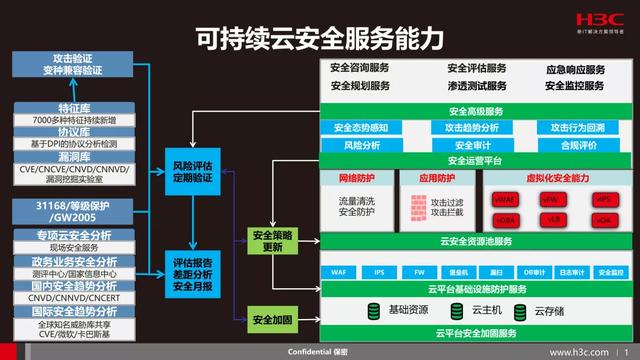
比如像这个页面 , 所有模块的标题都是蓝色 , 一级板块使用深灰色 , 二级板块采用浅灰色:
- iPhone13大曝光,六千万像素+A15芯片,13真的香?
- 华为、腾讯、万科员工职业发展体系建设与实践
- 三星折叠屏新机渲染图曝光 采用双铰链双折叠设计
- 三星S21 Ultra贴膜曝光 无挖孔是在暗示屏下摄像头?
- 曝光!OPPO Reno Flip 5G,或将未来发布
- Nokia 5.4规格曝光:6.39吋屏幕+骁龙662+4GB内存+4000mAh电池
- OPPO Reno5 4G机型规格曝光:骁龙720G芯片组 支持50W闪充
- 阿里腾讯都在做的可视化大屏,我用这工具里的100个模板实现了
- 花里胡哨还是另辟蹊径,VIVO模块化手机曝光,相机和手机分离
- AMD锐龙5000系列处理器曝光 Zen3架构加持性能提升
