理解JavaScript中的浅拷贝与深拷贝
 文章插图
文章插图
浅拷贝在使用JavaScript对数组进行操作的时候 , 如果只是简单的将它赋予其他变量 , 那么我们只要更改其中的任何一个 , 然后其他的也会跟着改变 , 这就导致了问题的发生
var arr = ['aa','bb','cc'];
var arr2 = arr;
arr2[0] = '新来的';
console.log(arr);//输出 '新来的','bb','cc'
由此可见对数组arr2进行修改时 , 而arr内数据也会随之改变 。 这种直接赋值的方式就是浅拷贝现象 。 那到底是为什么呢?
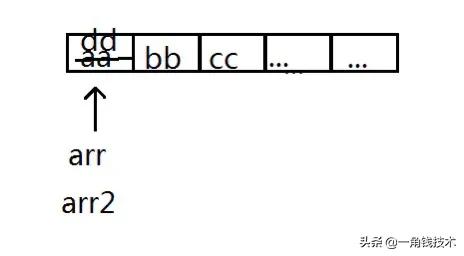
因为JavaScript存储对象都是存地址的 , 所以浅复制会导致 arr 和 arr2 指向同一块内存地址 , 大概的示意图如下 。
 文章插图
文章插图
所以当修改arr2中的数据时 , 由于arr也指向此处 , 所以arr的数据也就被“修改了” 。
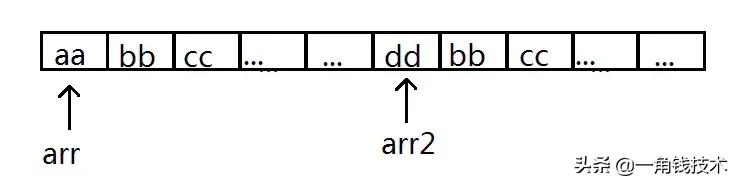
深拷贝一般都是开辟一块新的内存地址 , 将原对象的各个属性逐个复制出去 。 如下图所示
 文章插图
文章插图
所以当修改arr2中的数据时 , 由于arr与arr2地址不同 , 所以arr的数据还是原来的 。
数组的深拷贝var arr = ['aa','bb','cc'];
var arr2 = arr.slice(0);
【理解JavaScript中的浅拷贝与深拷贝】arr2[0] = "新来的";
console.log(arr);//输出:数组的原始值:'aa','bb','cc'
console.log(arr2);//输出:数组的新值:'新来的','bb','cc'
Json的深拷贝在这里利用JSON下的两个方法来实现对象的深拷贝 。
var json = {a:12,b:5};
var str = JSON.stringify(json);//这里将json内的数据转换成一个字符串存起来
var json2 = JSON.parse(str);//这里将字符串的内容"还原"成原来的"面目"
console.log(json2);//输出 {a:12,b:5}
总结其实在js中还有很多方法能进行深拷贝 , 例如利用数组下的cancat方法;对Json进行遍历然后给新的对象等等 。
补充以上只考虑了纯数组或者纯对象(json串)的情况 , 当互相嵌套时确实有问题 , 经过查阅资料找到了一个函数
function cloneObject( obj, deep ){
if ( obj === null || obj === undefined || typeof (obj) !== 'object' ){
return obj;
}
var deep = !!deep;
var cloned = null;
if ( obj.constructor === Array ){
if ( deep === false ) return obj;
cloned = [];
for ( var i in obj ){
cloned.push( cloneObject( obj[i], deep ) );
}
return cloned;
}
cloned = {};
for ( var i in obj ){
cloned[i] = deep ? cloneObject( obj[i], true ) : obj[i];
}
return cloned;
}
var arr = [1, 3, 5, {a: 5}]
var newArr =cloneObject(arr,true);
newArr[3].a = 9
console.log(arr, newArr)
- 设计模式6之代理模式
- 德州点创教育JavaScript正则表达式授课大纲
- 人工智能驱动的零接触网络在5G世界中的作用
- 《深入理解Java虚拟机》:锁优化
- 5G云手机,手机中的智商检验机
- 阿里铁军原主帅俞朝翎:阿里面试中的“望闻问切”法
- 外国主持人问马云:你眼中的竞争对手是谁?马云回答太霸气
- 印度程序员眼中的中国科技如何?这个观点很刻薄,但却很真实
- 稳步向前:聊聊烧友眼中的森海塞尔75周年
- 中芯也学华为大量囤货已有一年?芯片困局怎么破,曹德旺一语中的
