后端程序员福音:vue-element-admin
【后端程序员福音:vue-element-admin】前言:作为一个后端程序员 , 并没有太多时间和精力去详细研究前端 , 毕竟前端也要吃饭呀 , 相煎何急 , 何必抢人饭碗呢 。 所以 , 前端部分的功能 , 能改则改 , 能抄则抄 , 囫囵吞枣 , 能跑就行 。
 文章插图
文章插图
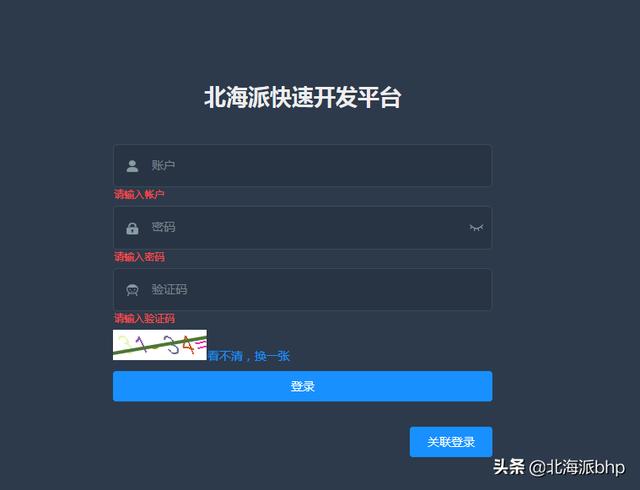
- 重启后 , 最终展示效果如下
 文章插图
文章插图补充:重写了验证码生成方法根据登录页面效果图不难发现 , 验证码由原来的扭曲文字变为了数学公式 。
这是因为之前用扭曲文字作为验证码时 , 人眼识别验证码也很困难 , 所以重新处理了验证码的生成方法 。
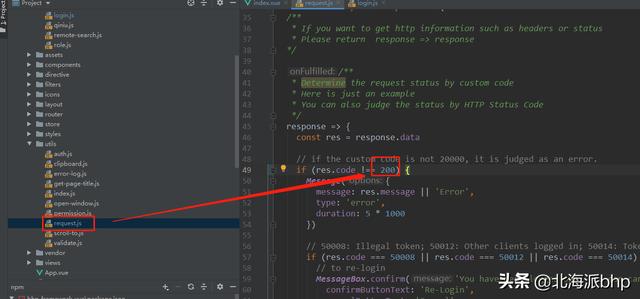
- CaptchaCtl.java
package top.baohaipeng.framework.controller;import cn.hutool.captcha.CaptchaUtil;import cn.hutool.captcha.ShearCaptcha;import cn.hutool.captcha.generator.MathGenerator;import cn.hutool.core.math.Calculator;import cn.hutool.core.util.IdUtil;import com.github.benmanes.caffeine.cache.Cache;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.web.bind.annotation.GetMapping;import org.springframework.web.bind.annotation.PathVariable;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RestController;import top.baohaipeng.framework.common.CommonData;import top.baohaipeng.framework.common.R;/** * @ClassName CaptchaCtl * @Description 验证码 * @Author 头条号:北海派bhp * @Date 2020/9/25 21:42 * @Version 1.0 **/@RestController@RequestMapping("bhp-framework")public class CaptchaCtl {@AutowiredCache captchaCache;@GetMapping("captcha")public R getCaptcha() {ShearCaptcha captcha = CaptchaUtil.createShearCaptcha(111, 36);String uuid = IdUtil.simpleUUID();// 自定义验证码内容为四则运算方式captcha.setGenerator(new MathGenerator());// 重新生成codecaptcha.createCode();// 验证码对应的字符串String code = String.valueOf((int)Calculator.conversion(captcha.getCode()));System.out.println("真实验证码是:" + code);// 放入缓存captchaCache.put(uuid, code);System.out.println("uuid: " + uuid);// 返回响应对象CommonData data = http://kandian.youth.cn/index/new CommonData();data.setUuid(uuid);data.setImg(captcha.getImageBase64());return R.success(data);}@GetMapping("check/{uuid}/{code}")public R getCache(@PathVariable String uuid, @PathVariable String code) {// 从缓存中取 , 找不到返回nullString s = (String) captchaCache.asMap().getOrDefault(uuid, null);if (s == null) {return R.error("验证码已过期");} else if (code.equals(s)) {return R.success("验证通过");}return R.error();}}至此 , 项目基本引入了后端程序员福音——vue-element-admin的页面 , 下面会逐步处理完善 。 文章插图
文章插图- SpringBoot写后端接口,看这一篇就够了
- 28岁程序员狂赚上亿,宣布退休:有钱一时爽,一直有钱一直爽
- 用尽全身力气不想加班的机器人,这大概是程序员最后的倔强,哈哈
- Java函数式编码结构-好程序员
- 又是一年1024,程序员:我写的算法不足以控制人类
- 阿里员工哀叹:公务员真好,每一样都完爆程序员,网友:想得真美
- 一个普通本科的安卓程序员如何才能进腾讯,阿里,字节这些大厂?
- 印度程序员眼中的中国科技如何?这个观点很刻薄,但却很真实
- 从高级程序员-资深程序员-技术总监,我都为你整理好了学习路径
- IT程序员常去的论坛、社区、网站
