那些很重要,但是不常用的技术,websocket
目录1. 为什么会有websocket
2. websocket协议格式
3. 协议具体实现
一、为什么需要 WebSocket?初次接触 WebSocket 的人 , 都会问同样的问题:我们已经有了 HTTP 协议 , 为什么还需要另一个协议?它能带来什么好处?
答案很简单 , 因为 HTTP 协议有一个缺陷:通信只能由客户端发起
举例来说 , 我们想了解今天的天气 , 只能是客户端向服务器发出请求 , 服务器返回查询结果 。 HTTP协议做不到服务器主动向客户端推送信息 。
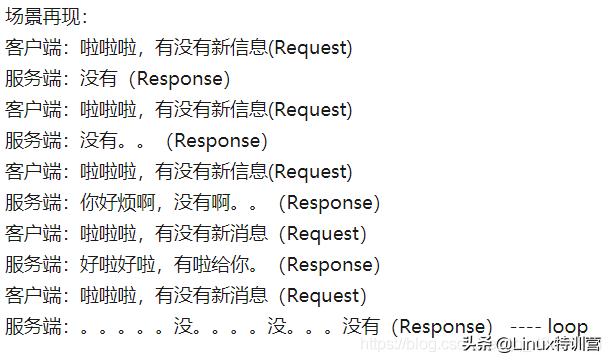
这种单向请求的特点 , 注定了如果服务器有连续的状态变化 , 客户端要获知就非常麻烦 。 我们只能使用"轮询":每隔一段时候 , 就发出一个询问 , 了解服务器有没有新的信息 。 最典型的场景就是聊天室 。
轮询的效率低 , 非常浪费资源(因为必须不停连接 , 或者HTTP连接始终打开) 。 因此 , 工程师们一直在思考 , 有没有更好的方法 。 WebSocket就是这样发明的
WebSocket协议在2008年诞生 , 2011年成为国际标准 。 所有浏览器都已经支持了 。
它的最大特点就是 , 服务器可以主动向客户端推送信息 , 客户端也可以主动向服务器发送信息 , 是真正的双向平等对话 , 属于服务器推送技术的一种 。
其他特点包括:
1)建立在 TCP 协议之上 , 服务器端的实现比较容易 。
(2)与 HTTP 协议有着良好的兼容性 。 默认端口也是80和443 , 并且握手阶段采用 HTTP 协议 , 因此握手时不容易屏蔽 , 能通过各种 HTTP 代理服务器 。
(3)数据格式比较轻量 , 性能开销小 , 通信高效 。
(4)可以发送文本 , 也可以发送二进制数据 。
(5)没有同源限制 , 客户端可以与任意服务器通信 。
(6)协议标识符是ws(如果加密 , 则为wss) , 服务器网址就是 URL 。
websocket协议格式Browser已经支持http协议 , 为什么还要开发一种新的WebSocket协议呢?我们知道http协议是一种单向的网络协议 , 在建立连接后 , 它只允许Browser/UA(UserAgent)向WebServer发出请求资源后 , WebServer才能返回相应的数据 。 而WebServer不能主动的推送数据给Browser/UA , 当初这么设计http协议也是有原因的 , 假设WebServer能主动的推送数据给Browser/UA , 那Browser/UA就太容易受到攻击 , 一些广告商也会主动的把一些广告信息在不经意间强行的传输给客户端 , 这不能不说是一个灾难 。 那么单向的http协议给现在的网站或Web应用程序开发带来了哪些问题呢?
- 一条连接上只可以发送一个请求
- 请求只能从客户端开始 。 客户端不可以接收除了响应以外的指令 。
- 请求 / 响应首部未经过压缩就直接进行传输 。 首部的信息越多 , 那么延迟就越大 。
- 发送冗长的首部 。 每次互相发送相同的首部造成的浪费越多
- 可以任意选择数据压缩格式 。 非强制压缩发送
ajax轮询的原理是 , 让浏览器每隔一段时间就发送一次请求 , 询问服务器是否有新消息 。 而利用ajax实时的从服务器获取内容 , 有可能导致大量的请求产生 。
 文章插图
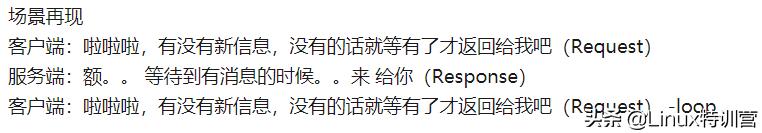
文章插图长轮询原理和ajax轮询差不多 , 都是采用轮询的方式 , 不过采用的是阻塞模型 。 也就是说 , 当客户端发起连接后 , 如果服务器端内容没有更新 , 将响应至于挂起状态 , 一直不回复response给客户端 , 知道有内容更新 , 再返回响应 。
 文章插图
文章插图
- 任正非:每天思考失败,那些杀不死你的终让你更强大
- 白帽子:聊聊安全界的那些书
- 看了PS5的拆机视频,下世代主机最重要的配件可能是空调
- 给爸妈买手机需要注意些什么?这几点很重要
- 大数据专业学习的是Python,但是考研考C语言,该如何自学
- 多图看懂工业机器人那些事,轻松掌握关键知识点
- 出门儿在外不求人问路——手机导航的最重要技巧
- 卢伟冰视频连线品牌代言人王一博 透露了这一重要信息
- 互联网大数据的师傅,竟然是那些江湖骗子?
- 小身材有大用处,盘点 Gitee 上那些实用的JS小工具
