点阵式液晶屏的显示原理与驱动设计(二)( 二 )
 文章插图
文章插图
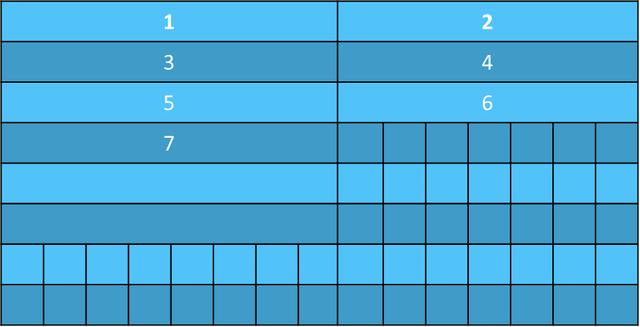
图 3 取模顺序
然后是字库数据的使用 , 字库提取出来以后 , 一般是以ROM数组的方式存放在FLASH中 , 使用的时候根据汉字存放次序 , 将单个汉字的点阵数据读出来 , 发送到CGRAM中 , 供CGRAM显示 。 这部分功能也是LCD显示驱动主要做的工作 。
 文章插图
文章插图
图4 nokia 7110 LCD
以SED1565控制器的NOKIA7110手机黑白LCD屏为例 , 屏幕的分辨率为95x65 , 它的16x16汉字显示的驱动代码如下:
/************************************************
**函数名称:LCD_HZ()
**函数功能:显示一个汉字16*16点阵
**函数入口:x,y 汉字的坐标; *s 字库入口
**函数出口:
***********************************************/
void lcd_HZ(char x,char y,char *s)
{
char i;
y=y*16;
【点阵式液晶屏的显示原理与驱动设计(二)】for(i=0;i<16;i++)
{
lcdpixel(x,y+i,s[i]);
}
for(i=16;i<32;i++)
{
lcdpixel(x+1,y+i-16,s[i]);
}
}
其中x,y参数 , 是汉字在屏幕的显示位置(注意x坐标是8个像素为单位计算的) , s是存储汉字数据的数组名字 , 是个二位数组 。 很明显两个16次的for循环 , 是发送了32个字节的数据到CGRAM , 正好是一个汉字的数据 。 这是一个横向取模的16x16点阵汉字的点阵数据 , 所以看到x、y坐标的变换情况 , 第一个循环发送汉字的左半边 , x不变 , y不停在加一;第二个循环发送汉字的右半边 。 所以第二次循环的时候 , x坐标要加一 , 代表右边的8个像素 , 然后y从0开始数 , 因为发送左半边的时候 , y已经到了汉字的最底下 。
这样使用的时候 , 通过输入汉字的坐标 , 以及存储的汉字的次序 , 就可以在屏幕上打印汉字了 。
lcd_HZ(0,i,HZ1[i]);
其中HZ1[1]就是汉字的存储数组 。
unsigned char code HZ1[][32]=
{/*-- 文字: 你 --*/
/*-- 宋体12; 此字体下对应的点阵为:宽x高=16x16 --*/
0x00,0x80,0x60,0xF8,0x07,0x40,0x20,0x18,0x0F,0x08,0xC8,0x08,0x08,0x28,0x18,0x00,
0x01,0x00,0x00,0xFF,0x00,0x10,0x0C,0x03,0x40,0x80,0x7F,0x00,0x01,0x06,0x18,0x00,
/*-- 文字: 好 --*/
/*-- 宋体12; 此字体下对应的点阵为:宽x高=16x16 --*/
0x10,0x10,0xF0,0x1F,0x10,0xF0,0x00,0x80,0x82,0x82,0xE2,0x92,0x8A,0x86,0x80,0x00,
0x40,0x22,0x15,0x08,0x16,0x61,0x00,0x00,0x40,0x80,0x7F,0x00,0x00,0x00,0x00,0x00,
这样就完成了一个汉字的显示 。 由于汉字是一种简单的图形 , 所以图形在LCD的显示方式跟汉字还是非常相似的 , 只要可以把点阵提取出来 , 就能显示 。 特别是对于bmp图形的显示 , 由于bmp图像没有压缩 , 本身文件内容就是每个像素点的坐标位置跟颜色信息 , 所以bmp图像是可以直接读取然后显示在彩色LCD屏幕上的 。 至于其他的图形文件由于经过了压缩 , 所以需要特殊处理 , 获取图形的点阵信息后才能显示 。
- 飞利浦558M1RY显示器图赏 55寸的巨屏犹如电视机
- 4K显示器应该配啥样的主机 看完这篇全明白了
- 600价位75HZ显示器开箱上手—AOC24V3H
- 苹果发起iPhone 11显示屏模块更换计划
- 电脑显示Windows即将过期,三种方法0技术激活win10
- 全球首个交互式全息视频显示器问世 有望嵌入智能手机
- 超赞的办公娱乐伙伴,雷神屏幕挂灯L1评测
- “刷脸支付”被破解?有网友用马云照片刷脸付款,但只显示4个字
- 高清接口HDMI接口断线,不显示,以下提供接口定义自己搞定。
- 基准测试显示微软下一代surface硬件采用AMD和Intel新款处理器
