对微前端的11个错误认识
 文章插图
文章插图
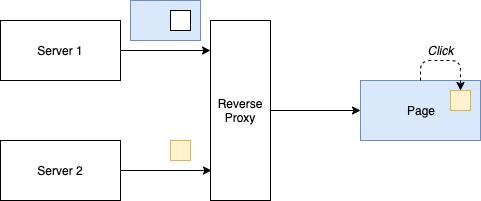
通过反向代理实现服务器端拼接
当然 , 可能 JavaScript 有许多优点 , 但它仍然高度依赖于你试图通过微前端解决的问题 。 根据你的需要 , 服务器端解决方案可能仍然是最好的(或者至少是更好的)选择 。
你应该使用多个框架在几乎每一个关于微前端的教程中 , 不同的部分不仅由不同的团队开发 , 而且使用了不同的技术 。 这是假的 。
适当的微前端方法可能使用不同的技术 , 但是 , 这不应该是目标 。 我们做微服务也不只是为了在后端拼凑技术 。 如果我们使用多种技术 , 那只是因为我们获得了一个特定的好处 。
我们的目标应该始终是某种统一性 。 最好的方法是考虑一个新项目:我们会怎么做?如果答案是“使用单一框架” , 那么我们就走上正轨了 。
长远来看 , 有很多原因可以解释为什么应用程序中会出现多个框架 。 可能是遗留的 , 可能为了方便 , 也可能是一个概念验证 。 无论是什么原因:能够处理这种场景还是不错的 , 但它绝不应该是开始就希望达到的状态 。
不管你的微前端框架多高效——使用多个框架总是要付出不可忽视的代价 。 不仅初始渲染会花费更长的时间 , 而且内存消耗也会朝着错误的方向发展 。 不能使用方便模型(例如 , 针对某个框架的模式库) 。 需要更多的重复 。 最终 , 程序的 Bug 数量、不一致行为和可感知的响应性都会受到影响 。
按技术组件划分一般来说 , 这没有多大意义 。 我还没见过微服务后端的数据处理在一个服务中而 API 在另一个服务中 。 通常 , 服务由多个层组成 。 虽然某些技术内容(如日志记录)肯定会引入到公共服务中 , 但有时也会使用诸如 Sidecar 之类的技术 。 此外 , 还需要通用服务编程技术 。
对于微前端 , 情况也是如此 。 为什么一个微前端只能做菜单?每个微前端都有相应的菜单吗?拆分应该根据业务需求来做 , 而不是技术决策 。 如果你读过一些关于领域驱动设计的书 , 你就会知道它是关于定义这些领域的——而这个定义与任何技术要求无关 。
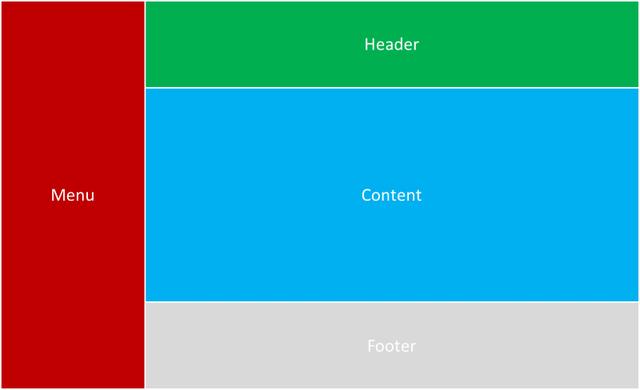
考虑以下划分:
 文章插图
文章插图
按布局分解成微前端
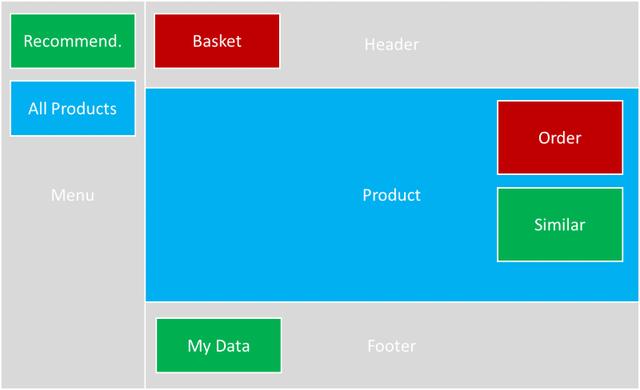
这些都是技术组件 , 和微前端无关 。 在一个真实的微前端应用程序中 , 屏幕可能看起来是这样的 。
 文章插图
文章插图
按领域分解成微前端
的确 , 这里的拼接要复杂得多 , 但这是一个可靠的微前端应用程序应该为你提供的!
不应该共享任何东西不 。 你应该共享那些值得共享的东西 。 你绝对不应该共享所有东西(见下一条) 。 但要做到始终如一 , 你至少需要共享一套原则 。 至于是通过共享库、共享 URL , 或者只是在构建或设计应用程序时使用的文档 , 那就不重要了 。
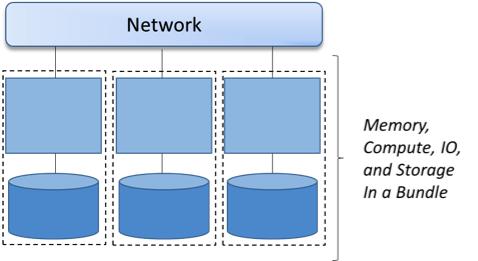
对于微服务 , “无共享”架构如下图所示:
 文章插图
文章插图
微服务的“无共享”架构
在浏览器中 , 这将导致使用
