网络比15年前更慢错误更多?开发者加载了100万个网站实测( 二 )
也就是说 , 我们给每个指标分配一个权重 , 将一个页面的 dominteractive 时间建模为其他指标的加权和 , 再加上一些常数 。 优化算法设置权重 , 使整个数据集的预测误差最小化 。 通过回归发现的权重大小 , 可以告诉我们每个指标对页面加载缓慢的影响有多大?
开发者从回归算法中排除时间指标 。 如果我们花了 500ms 建立连接 , 就会给 dominteractive 增加 500ms , 但这并不是一个特别有趣的见解 。 时间指标从根本上说是结果 。 我们希望了解是什么原因导致了它们 。
 文章插图
文章插图
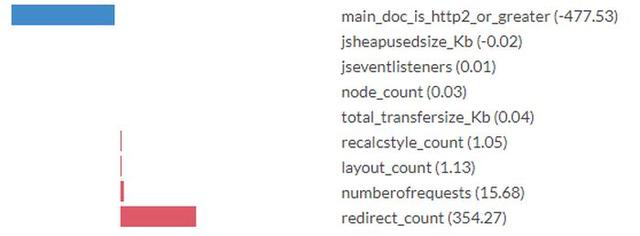
括号中的数字是优化算法学习的回归系数 。 您可以将这些数字解释为具有毫秒的单位 。 虽然确切的数字应该带着盐分(见下面的注释) , 但看到分配给每个特征的比例是很有趣的 。
例如 , 该模型预测 , 每当传递主文档所需的重定向时 , 会有354ms的减速 。 每当主HTML文档通过HTTP2或更高版本交付时 , 模型预测的交互时间会降低477ms 。 对于文档触发的每一个请求 , 它预测了额外的 16ms 。
在解释回归系数时 , 我们需要记住 , 我们是在现实的简化模型上操作 。 事实上 , 交互时间并不是由这些输入指标的加权和决定的 。 显然 , 模型没有机会发现一些因果因素 。 混淆变量显然是一个问题 。
举个例子 , 如果用HTTP2加载主文档与通过HTTP2加载其他请求是相关的 , 那么模型会把这个优势渲染到 main_doc_is_http2_or_greater 的权重中 , 即使速度的提升来自主文档以外的请求 。 当我们将模型所说的内容映射到关于现实的结论时 , 我们需要谨慎 。
不同 HTTP 协议版本对 dominteractive 的影响有多大?
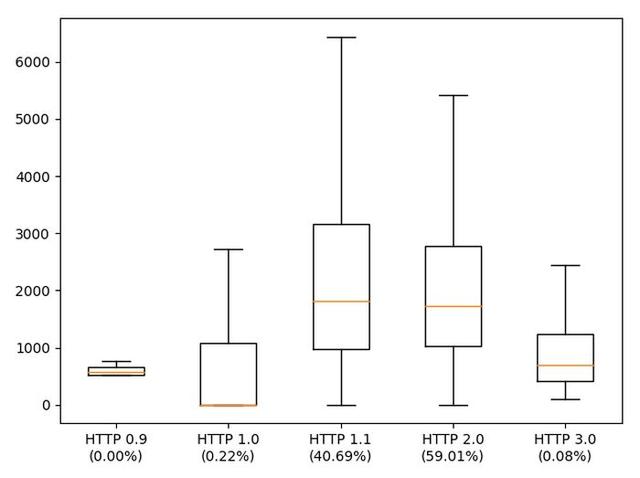
这里有一个有趣的图 , dominteractive 按用于传递 HTML 主页面的 HTTP 协议版本来划分 。 有极少数网站仍然通过 HTTP 0.9 和 1.0 交付 。 而这些网站恰好都很快 。 似乎我们无法脱离这样一个事实:协议变得更快的效果是 , 程序员会很乐意通过向浏览器交付更多的东西来消耗这种加速 。
 文章插图
文章插图
这是对用于交付HTML根基页面的协议版本而言 。 如果我们看一下协议对该文档中链接的资源的影响呢?如果我们按协议版本对请求次数进行回归 , 就会得到以下结果 。
如果我们相信这一点 , 我们就会得出这样的结论:将请求的资源从HTTP 1.1移到2上 , 速度会加快1.8倍 , 而从HTTP 2移到3上则会慢 0.6 倍 。 HTTP 3真的是一个较慢的协议吗?不是:更可能的解释是 HTTP 3 很少见 , 通过HTTP 3发送的少数资源(如Google Analytics)是对dominteractive影响大于平均水平的东西 。
不同类型的内容对 dominteractive 的影响有多大?
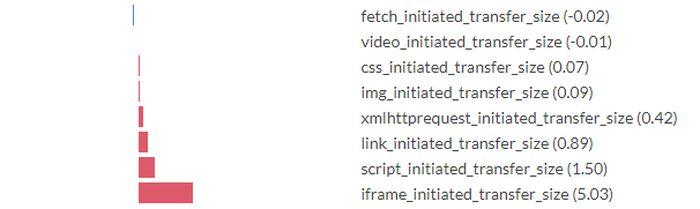
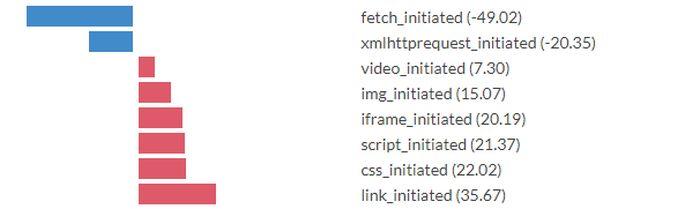
我们从传输的字节数来预测dominteractive的时间 , 按照传输的数据类型来划分 。 在这里 , 请求是按照发起请求的内容来划分的 。 显然 , 并不是所有的请求都是平等的 。 由链接元素触发的请求(即CSS、favicons)和由CSS触发的请求(即字体、更多CSS)以及脚本和iframe会大大减慢速度 。
 文章插图
文章插图
在XHR和fetch上做请求会预示着比基线dominteractive时间更快(可能是因为这些请求几乎都是异步的) 。 CSS和脚本经常以渲染阻塞的方式加载 , 所以发现它们与较慢的交互时间相关联也就不足为奇了 。 视频的成本相对较低 。
 文章插图
文章插图
经验教训
我们在这里并没有发现任何新的优化技巧 , 但分析确实让人了解到各种优化所能带来的影响情况 。 以下说法似乎有很好的经验支持 。
- 美媒:美国拉小弟搞开放网络规范摆脱华为 但更多中国公司加入竞争搅黄美方计划
- 华为为河北“火眼”实验室(气膜版)提供网络技术保障
- Linspire 10 Beta版发布 还记得20年前的Lindows吗?
- 无线网络联盟:Wi-Fi 6E是二十年来最重大的一次升级
- 手机网络突然变成2G,建议马上关掉手机,小心你的钱被对方转走
- 中消协点名大数据网络杀熟 反对利用消费者个人数据画像
- 推进|我国今年将推进快递“进村”“进厂”“出海”构建日处理超10亿件寄递网络
- 韩国5G网络网速略有改善 但4G网络降速
- 年底网络安全盛会线上召开,行业专家共话七大议题
- 雷军:不送充电器创意是我五年前首创
