前言
很多同学都希望能够拥有自己的一个文档系统,去记录/总结自己所学到的知识 。
本文就来介绍一下 Docsify[1] + Github Page 的方式,旨在快速搭建属于自己的文档网站
本文的 Demo 代码可以通过 Github[2] 查看,演示看这里[3]
准备工作
全局安装 docsify-cli 工具,并创建文档项目目录
npm i docsify-cli -gmkdir my-docscd my-docs复制代码初始化项目
docsify init ./docs复制代码成功后会生成一个 docs 的文件夹,并且里面有三个文件
- index.html 入口文件 。后面我们的配置很多都是在这里配置
- README.md 会做为主页内容渲染
- .nojekyll 用于阻止 GitHub Pages 忽略掉下划线开头的文件
docsify serve docs复制代码通过运行 docsify serve 启动一个本地服务器,可以方便地实时预览效果 。默认访问地址 http://localhost:3000%5B4%5D。下面的内容时间上是 README.md 中的内容
文章插图
简单的配置
接下来就是配置我们的文档了
配置侧边栏
在 index.html 中,新增配置 loadSidebar: true
window.$docsify = {name: \'\',repo: \'\',+loadSidebar: true}复制代码在 docs 中新建一个文件 _sidebar.md,写入- JavaScript- [闭包](closure.md \"闭包\")- [原型](prototype.md \"原型\")- CSS- [布局](layout.md \"布局\")复制代码同时在 docs 中新建 closure.md 、prototype.md和 layout.md三个 Markdown 文件可以在 closure.md 中写入如下,查看效果
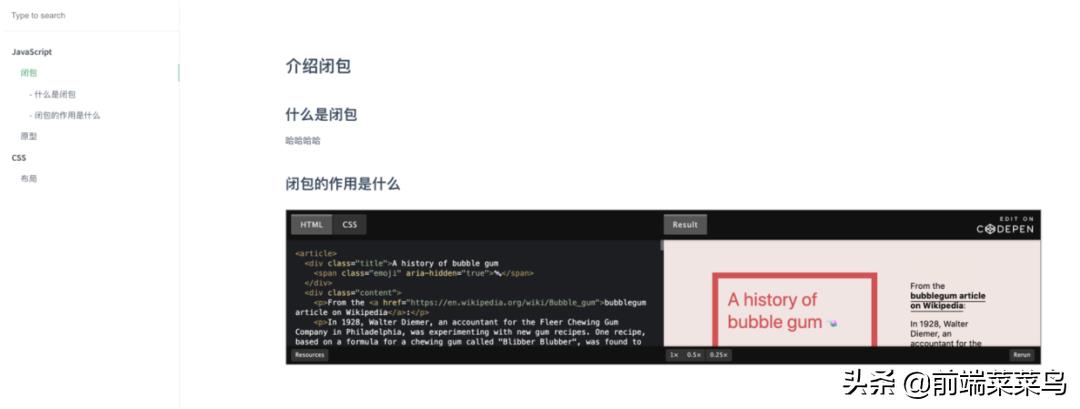
# 介绍闭包## 什么是闭包哈哈哈哈## 闭包的作用是什么复制代码
文章插图
自动生成目录
可以根据标题生成目录,这个在文章很长的时候很有用,直接演示配置和效果
window.$docsify = {name: \'\',repo: \'\',loadSidebar: true,+ subMaxLevel: 2}复制代码
文章插图
插件的使用
基础的配置已经完成了,当然还有其他更多的功能配置,这里不再细说 。Docsify 还提供了丰富的插件,接下来我们看看
全文搜索
配置非常简单
<script>window.$docsify = {name: \'\',repo: \'\',loadSidebar: true,subMaxLevel: 2,+search: \'auto\'}</script><script src=https://www.fajihao.com/"//cdn.jsdelivr.net/npm/docsify@4\"></script>+<script src=https://www.fajihao.com/"//cdn.jsdelivr.net/npm/docsify/lib/plugins/search.min.js\"></script>复制代码查看效果
文章插图
图片缩放
Docsify 是需要插件才能实现图片缩放的,但其实也很简单,如下
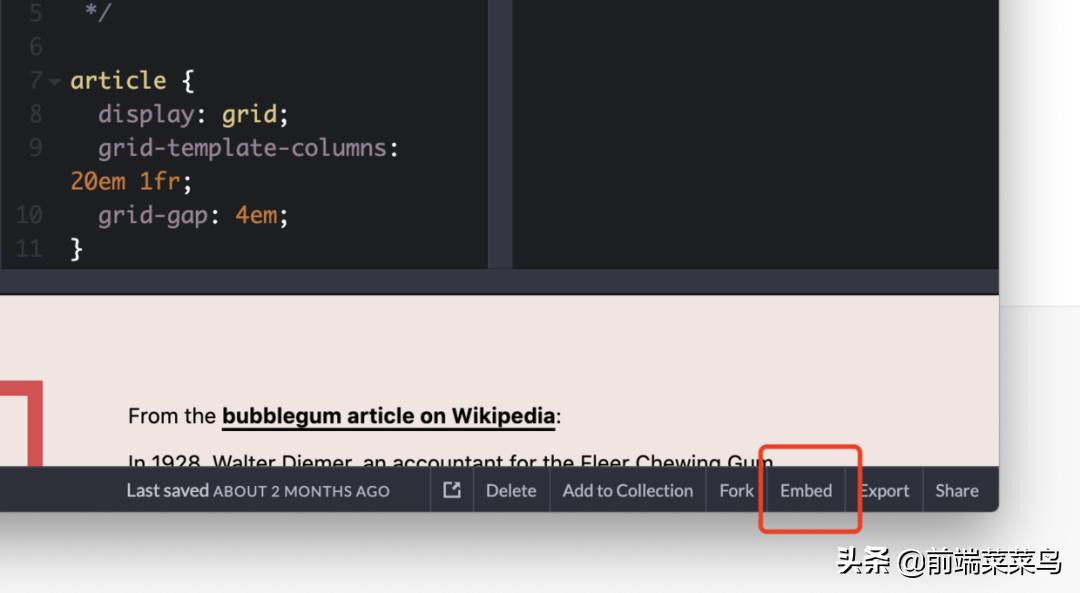
<script>window.$docsify = {name: \'\',repo: \'\',loadSidebar: true,subMaxLevel: 2,search: \'auto\'}</script><script src=https://www.fajihao.com/"//cdn.jsdelivr.net/npm/docsify@4\"></script><script src=https://www.fajihao.com/"//cdn.jsdelivr.net/npm/docsify/lib/plugins/search.min.js\"></script>+<script src=https://www.fajihao.com/"//cdn.jsdelivr.net/npm/docsify/lib/plugins/zoom-image.min.js\"></script>复制代码支持 CodePen 插入随便找到一个 CodePen,打开,找到 Embed,点击进入

文章插图
image.png
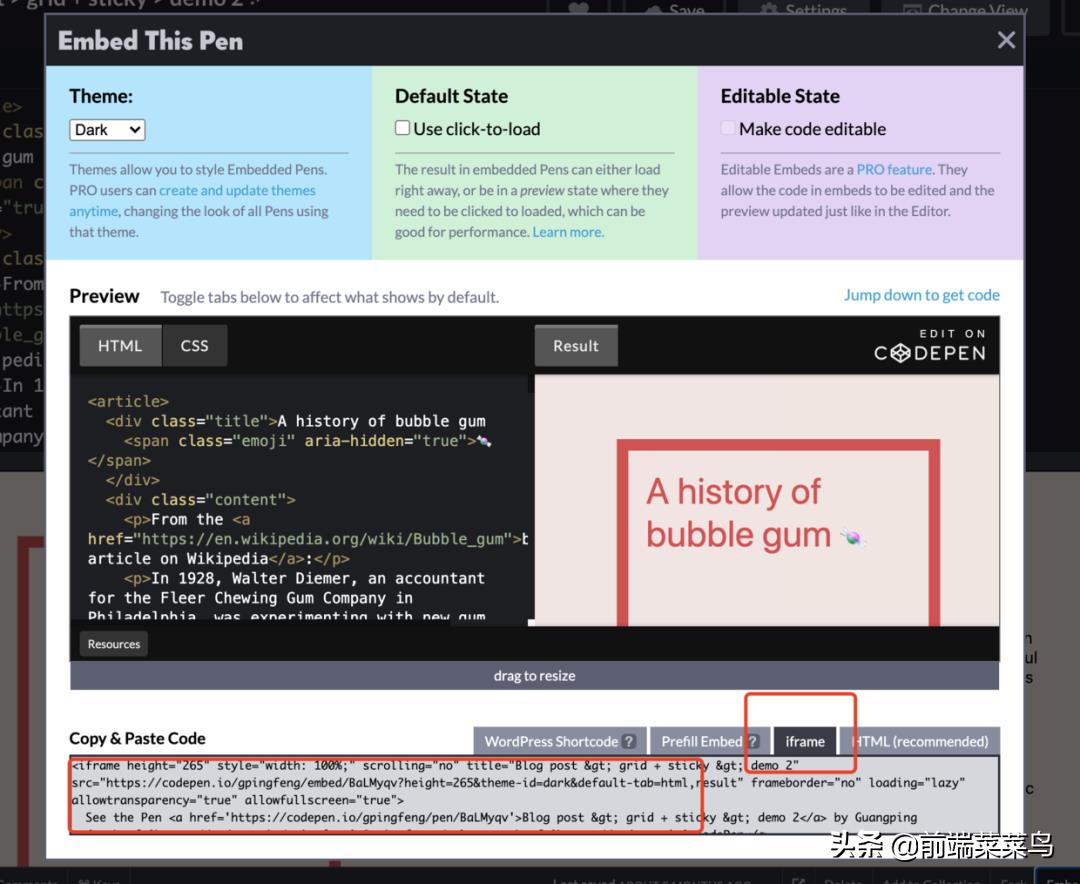
点击 iframe,copy 里面的代码 。粘贴到你的 markdown 文件中

文章插图
就可以查看 CodePen 的了

文章插图
更多的插件实现方案
Docsify 还提供了 Gitalk[5] 评论插件等 。更多请看官方文档[6],这里不再赘述 。
【个人网站怎么建立文档 个人网站设计流程】部署
你不需要一台服务器(当然也可以),我们直接部署到 Github Page 中 。先上传我们的代码到 Github 。这里不再演示这一步,请读者自行完成
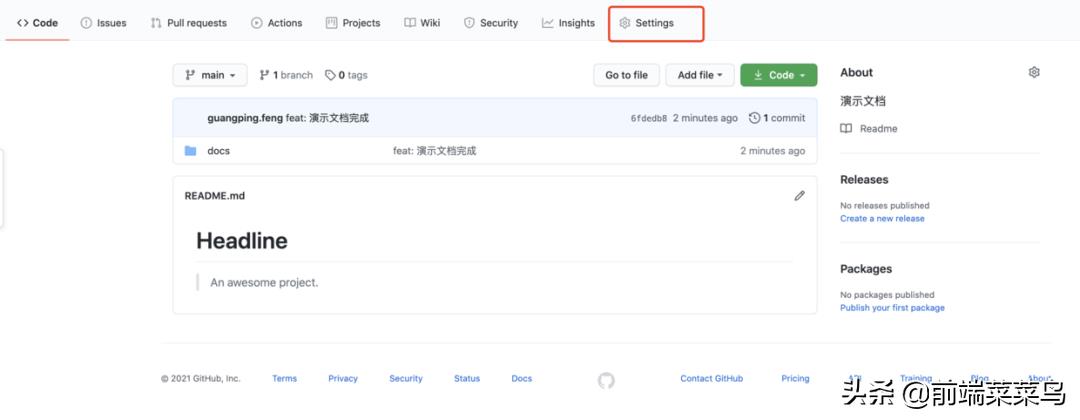
找到 Settings

文章插图
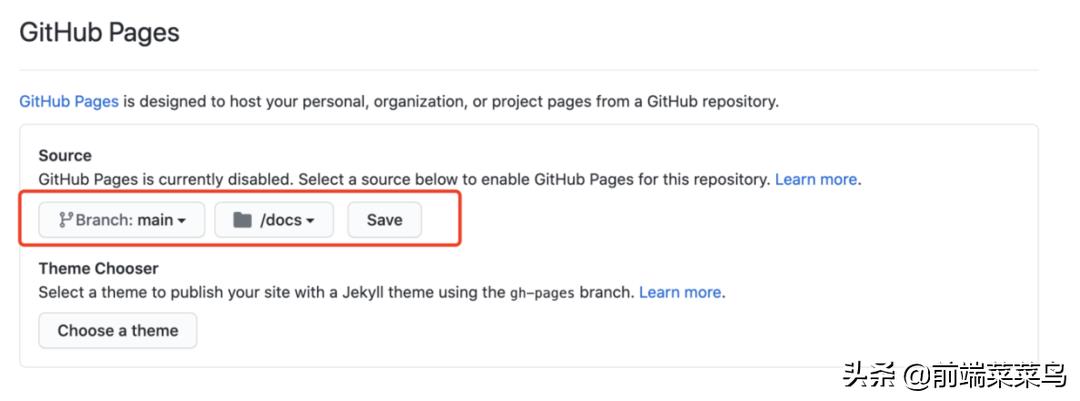
找到 GitHub Pages,选择 main 和 docs 文件夹,点击 save

文章插图
稍等一会,就会生成我们的文档地址了,可以点击这里[7]查看本文的演示效果
- 万物皆可Supreme什么意思怎么制作
- 牦牛肉大骨汤怎么做?
- 狗身上起红疙瘩怎么办
- 退市的股票怎么处理
- 狗拉稀但精神好怎么治
- 小猫长猫藓怎么办
- 饭店收餐位费怎么处罚
- 消火栓按钮红灯常亮怎么办
- 针鼹鼠怎么读有毒吗
- 点读机充不上电怎么办
