上一章弄出来多选框的数据是固定、事先写好的,这当然不是个能用的待办小程序 。
本章将其改造为可添加新条目的动态数据,让程序活动起来 。
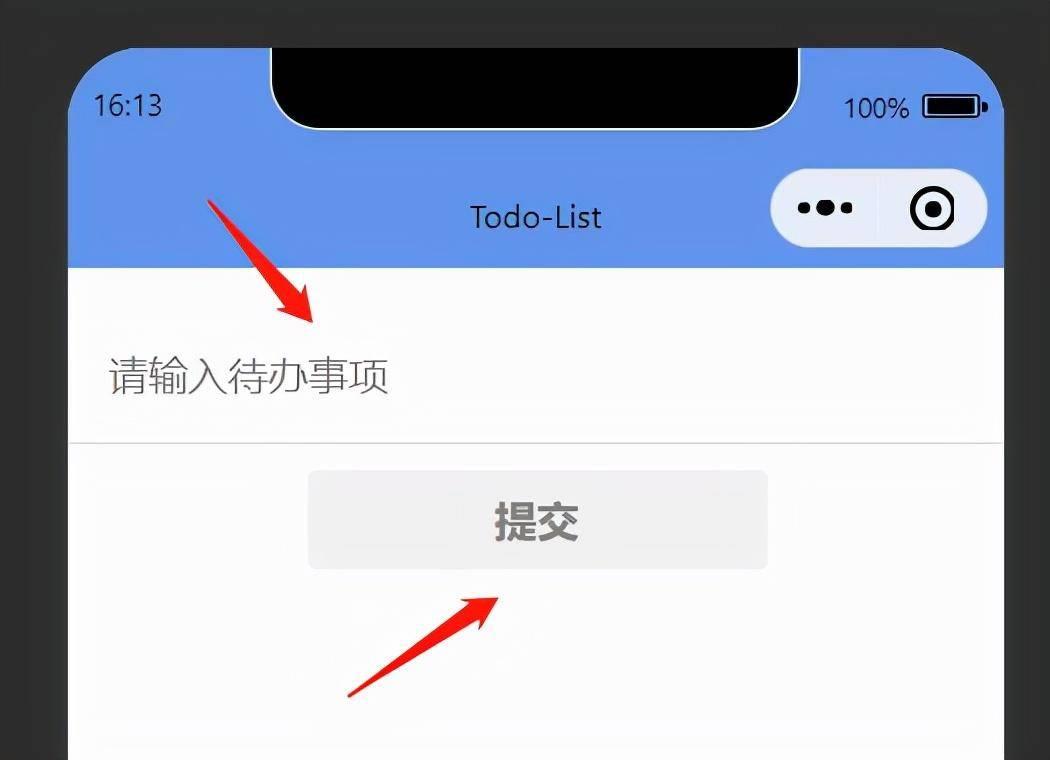
视图层既然要添加新数据,那必然得有一个输入框 。除此之外还得有提交按钮,以便让程序知道什么时候应该记录新数据 。
修改 pages/index/index.wxml,在根元素的头部添加代码:
<view class=\"container\"><view class=\"list-input\"><view class=\"weui-cell weui-cell_input\"><inputvalue=https://www.fajihao.com/"{{inputedValue}}\"bind:input=\"keyInput\"class=\"weui-input\"maxlength=\"50\"placeholder=\"请输入待办事项\"/></view><view class=\"line\"></view><buttonbind:tap=\"inputSubmit\"class=\"weui-btn\"type=\"default\"style=\"color: gray;\">提交</button></view></view>总共添加了输入框、分割线和提交按钮三个元素,分别来看 。
- 数据框:最核心的部分就是 value 和 bind:input 这两个属性 。value 与逻辑层数据 inputedValue 进行绑定 , 只要 inputedValue 改变,那么输入框中的内容也跟着改变 。bind:input 监听输入事件,调用逻辑层的 keyInput 方法以操作数据 。(逻辑层也就是 index.js 文件)
- 分割线:不像传统网页开发,小程序没有提供现成的
标签,因此要通过 .wxss 样式文件封装一个 。(马上讲) - 提交按钮:绑定了按钮点击事件 inputSubmit()。
接下来,定义 .line 、 .list-input 的外观样式 。
修改 pages/index/index.wxss 文件:
/* pages/index/index.wxss */.list-input {padding-top: 30rpx;padding-bottom: 50rpx;}.line {width: 100%;height: 3rpx;background: #ddd;margin-bottom: 20rpx;}与传统 .css 样式稍有区别的是,小程序有自己的尺寸单位 , 即 rpx。这个单位将各类不同屏幕尺寸的移动设备做了映射 , 尽可能保证页面元素在各设备上的外观一致 。详细了解见wxss尺寸 。逻辑层搞定视图层后,来整激动人心的逻辑层 。
修改 pages/index/index.js 文件如下:
Component({// 页面持有的数据data: {// todo-list数据items: [],// 输入框当前内容inputedValue: \"\",},methods: {// 监听键盘输入事件keyInput(e) {this.setData({inputedValue: e.detail.value})},// 监听提交按钮inputSubmit() {let items = JSON.parse(JSON.stringify(this.data.items))// 设置新条目的idlet newID = 1;if (items[0] !== undefined) {newID = items[0].id + 1;}// 将新条目更新到items中// 并将输入框的值清空items.unshift({id: newID,content: this.data.inputedValue,checked: false,});this.setData({items: items,inputedValue: \"\",})},// 已有代码checkboxChange(e) {// ...},})拆解如下:- data 部分:将 items 初始化为空数组,我们已经不需要固定的内容了 。新增数据 inputedValue ,仔细看它也是和视图层对应的,绑定了输入框的值 。
- methods 部分:keyInput() 方法根据输入值,实时更新 inputedValue 的值 。inputSubmit() 也不复杂,每当用户点击了提交按钮,此方法就将新条目的 id 值、待办内容 content 、以及完成状态 checked 设置好;最后将新数据更新回状态 items 中,并且将 inputedValue 置空以便等待下一次的输入 。

文章插图
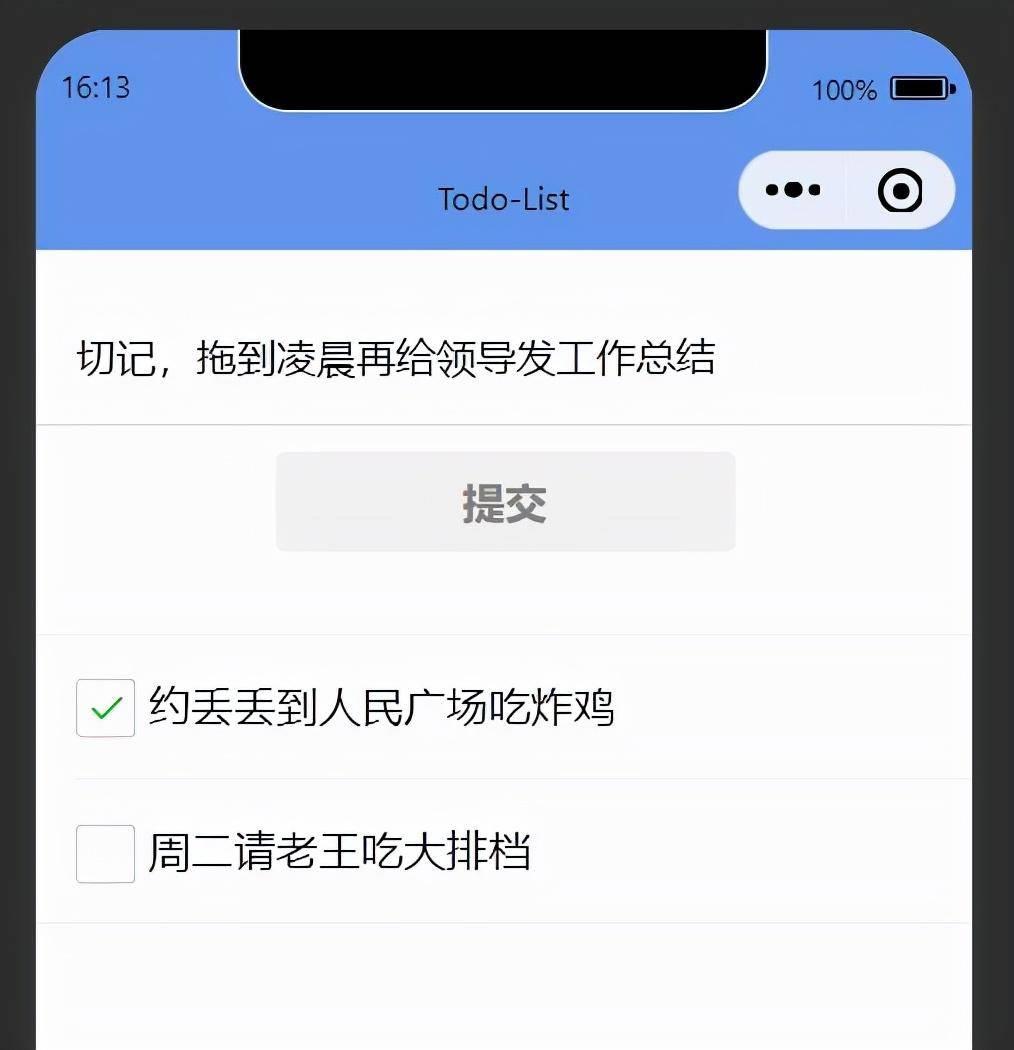
输入条目并点击提交后:

文章插图
功能正常,完美 。
总结【微信小程序输入框的大小 苹果手机微信输入框大小调整】开发传统页面时,免不了直接操作、修改、同步页面元素 , 烦人不说还容易出错 。而小程序和其他现代前端框架非常相似,帮你处理好数据同步等问题,你只要关心实际的业务逻辑就可以了 。是不是感受到它的方便了?
- 卷心菜炒粉丝
- 楚雄出名小吃
- 配置和性能详细解析 小米10价格多少
- 手机性能对比、价格分析 乐max2和小米9se哪个更值得购买
- 手机网络兼容性解析、用户评论 小米mix是否支持5G网络
- win10更换字体在哪里设置的 win10桌面字体大小的设置办法
- ps图片缩小后怎么保持高清 图片缩小尺寸保持清晰的技巧
- 快捷方式去掉小箭头怎么弄 去除桌面图标小箭头
- 普洱熟茶保质期是多久?
- 小虾皮的功效与作用是什么?
