拼图解锁是一种出现不久的交互方式,在注册或登录的时候,要求用户水平拖动按钮 , 移动拼图到正确的位置,然后才可以继续下一步,这种方式增强了网站的安全性,防止用户的恶意注册 。

文章插图
就连我们的人人都是产品经理网站的注册也是采用这一方式 , 访问注册页面 , 可以看到如下图所示:

文章插图
拖动拼图到正确位置才能继续下一步,分析一下这个交互过程:
- 鼠标移动到圆形按钮上,上方显示拼图图片
- 按下按钮开始向右拖动
- 如果拼图位置正确对上(允许一定的误差),则显示通过
- 如果拼图位置没有对上,显示验证失败,圆形按钮和拼图复位
显然,使用Axure也可以实现这种效果,虽然我们有时原型并不需要做得这么真实,但我们可以从中学习到一些Axure实战技巧 。
今天我们就来实现这种交互效果,从这个例子里我们可以学习到如下几点:
- 动态面板的应用:整体对象操作,拖动事件支持
- 沿水平方向移动设置,移动边界的限制
- 动态面板拖动事件、拖动结束事件、鼠标移入/移出事件
- 函数表达式的用法,数学函数的应用
- 条件判断的应用
- 形状的合并与去除用法

文章插图
一、界面布局1.水平滑杆(1)添加一个灰色无边矩形,长宽为300*45,调整圆角为28
(2)添加个圆形,调整大小为54*54,放置到矩形左侧,选中,右键转换为动态面板 , 命名为button
完成后的效果图如下:
2. 图片部分我们使用一个矩形框代替图片,使用多个形状的合并与去除来生成拼图
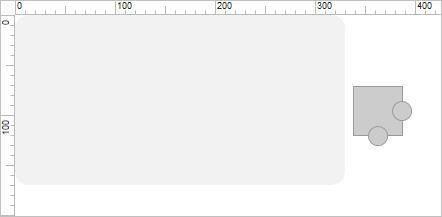
(1)在水平滑杆上方添加一个灰色矩形,大小为330*170
(2)添加一个矩形50*50 , 两个圆形20*20

文章插图
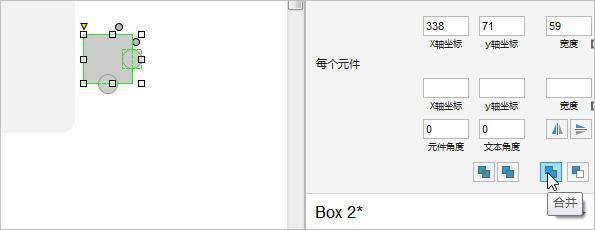
(3)选择正方形和其中一个圆形,在右侧的样式里选择合并操作

文章插图
(4)继续选择合并后的图片,再选择另外一个小圆形,在右侧的样式里选择去除操作

文章插图
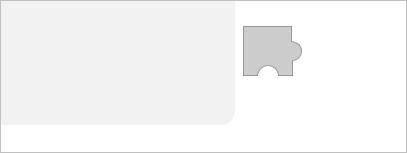
完成后的图形如下 , 用它作为拼图:

文章插图
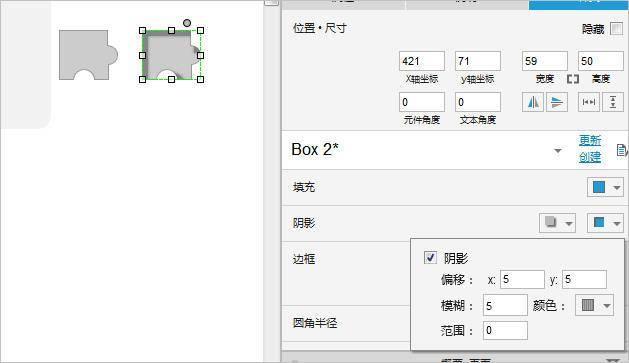
(5)选择这个拼图,命名为src,复制/粘贴一份,命名为dest,作为目标拼图,将src顺序设置为最顶层,这样移动过去时可以覆盖dest , 为了模拟缺失效果,设置它的有内阴影效果:

文章插图
(6)移动两个拼图到指定位置
将第一个拼图移动到和滑杆上的圆形按钮起始位置一致的地方,第二个拼图保持和第一个拼图的高度位置一致即可,将两个拼图和矩形选中,转成动态面板,命名为image,右键设置为隐藏 。
添加个文本标签,命名为tips,显示当前拖动状态 。
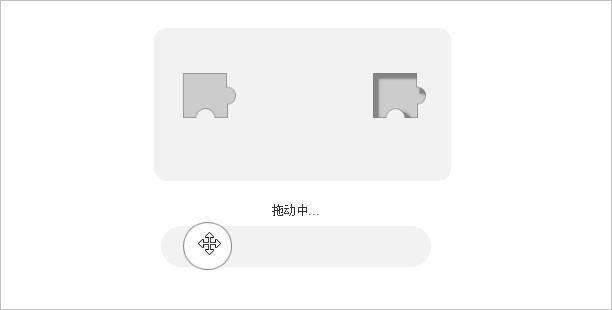
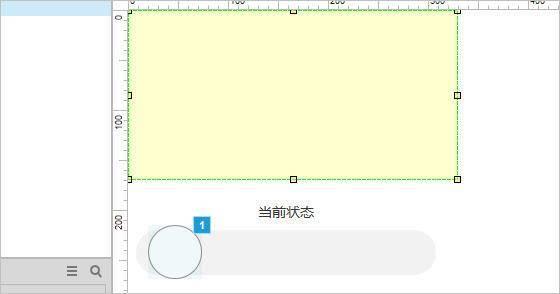
现在的界面布局如下:

文章插图
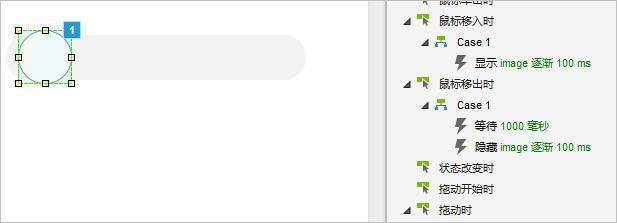
二、事件处理1.鼠标移入移出事件鼠标经过圆形按钮时显示上方动态面板image,鼠标移出时隐藏image:

文章插图
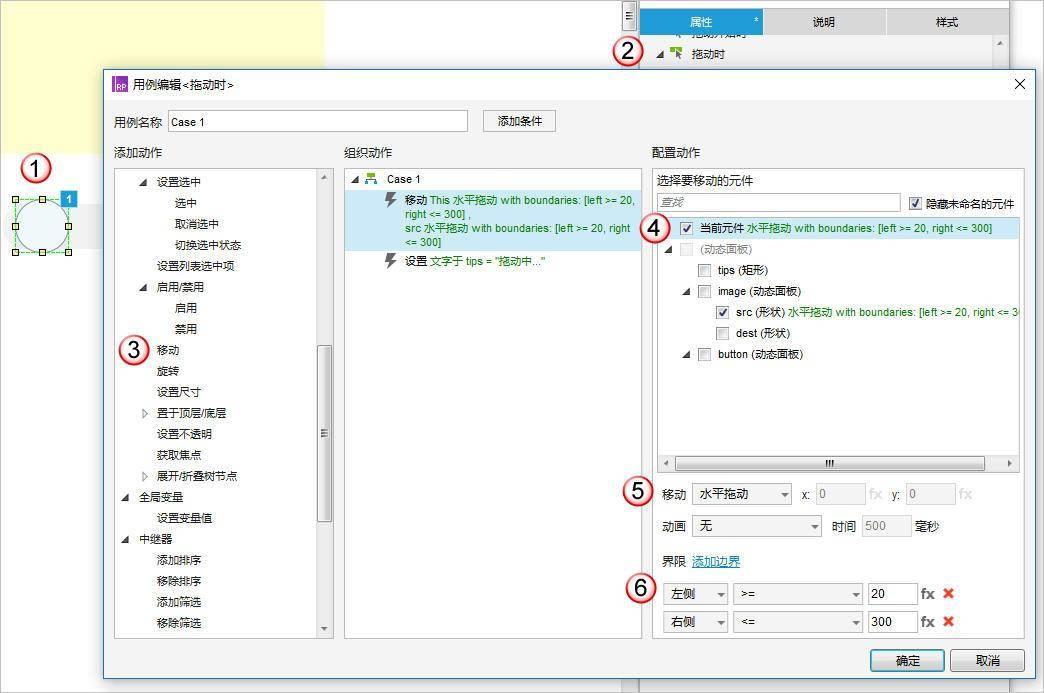
2. 添加拖动事件拖动按钮时,只沿水平方向移动按钮,并限制移动的边界:

文章插图
- 选中圆形按钮动态面板
- 添加拖动时事件
- 添加移动动作
- 选择当前元件(圆形按钮动态面板)
- 移动方式为“水平拖动”
- 添加边界限制,左侧>=20 , 右侧<=300
设置提示信息tips内容为“拖动中…”
3. 添加拖动结束事件在拖动按钮到右侧松开鼠标前,判断当前按钮和拼图src之间的距离差,如果在一定范围内(这里是误差在10以内)则认为拼图正确,否则表示没有拼上:
- 为什么桌面图标不能随意拖动了 win11桌面图标锁定不让移动
- 电脑怎么解除u盘写保护 windows无法完成格式化硬盘怎么办
- 桌面图标不能拖动怎么回事 电脑鼠标拖不动文件和图标的原因
- lol转区需要多长时间完成2023
- 无法完成请求因为程序错误 ps软件错误解决办法
- 如何将任务栏从上方还原到下方 任务栏如何恢复到屏幕下方
- 你听过海马体学习法吗?据说别人用了24小时学习的内容,用了这个 *** 后,8小时就可以完成。可以大大提升我们的学习效率和记忆能力。话不多说,学起
- 一键完成多项操作(让生活更便捷 苹果快捷指令使用教程)
- 山西银行怎么样 曝营收下滑16% 只完成全年目标的63%
- 去除word页眉上方横线的方法 如何删除页眉上的一道横线
