搞了那么多PS教程 。
或者换一下口味
试试AI的制作效果?
因为2者都是同一家公司的(Adobe)
操作方式非常类似
但是出来的效果却是各有特点 。

文章插图
准备开始跟着练吧!
所以分享AI里的混合工具给大家
你问有什么特别之处?
看下面用AI混合工具做两种样式

文章插图
这山脉的线条用不好钢笔工具会画到哭吧

文章插图
【ai混合工具在哪里打开 免费使用的ai人工智能】这些叠加字效果
用PS爸爸也不那么容易做啊

文章插图
但是AI
可以让你一秒变有型!
先从基础学习怎么用AI里的混合工具

文章插图
快捷键按W调出混合工具
单击工具栏混合工具图标

文章插图

文章插图
方法1:单击混合工具图标,按Enter回车键调出混合选项 。

文章插图
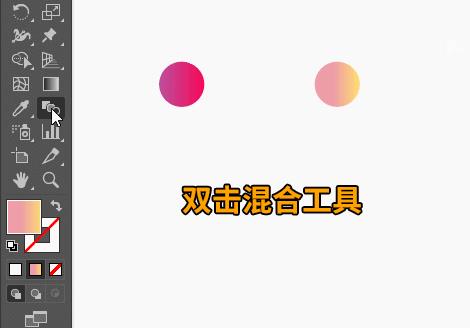
方法2:双击混合工具图标调出混合选项

文章插图
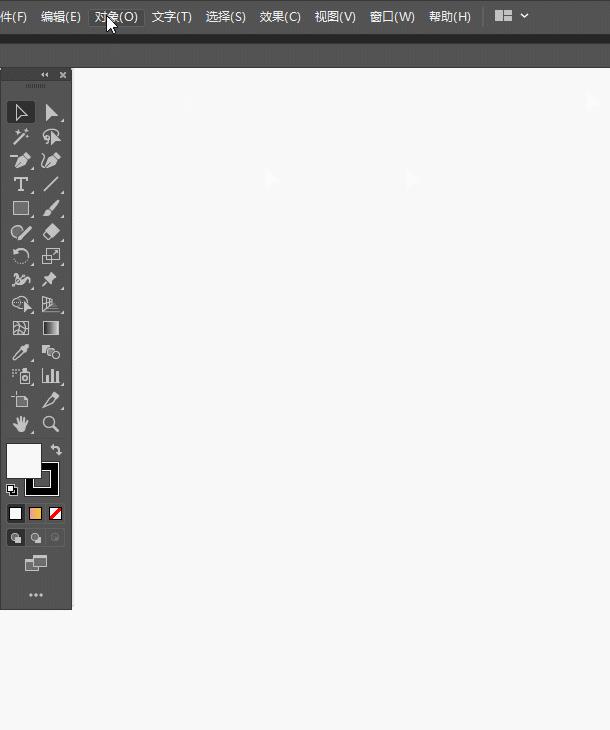
方法3:选择菜单对象-混合-混合选项,弹出混合选项 。

文章插图

文章插图
方法1:先设置好混合选项内容(混合选项内容下面会介绍)后 , 鼠标变成方块过渡的样式分别在两个图形上各单击一下完成 。

文章插图
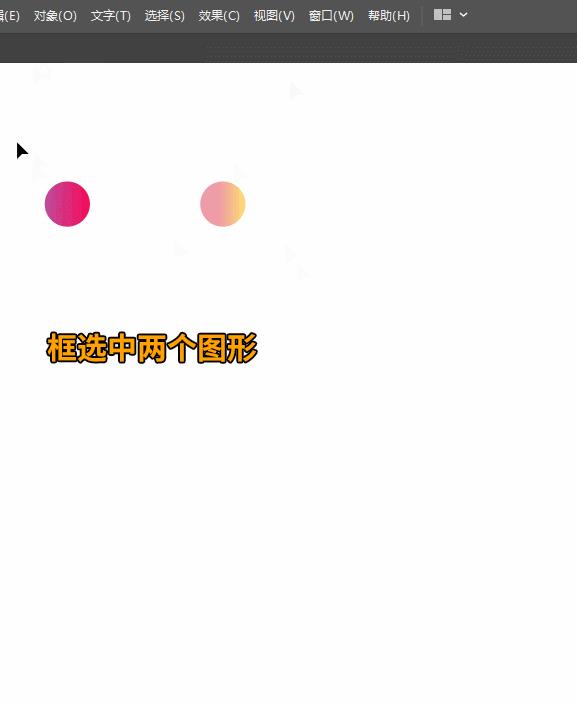
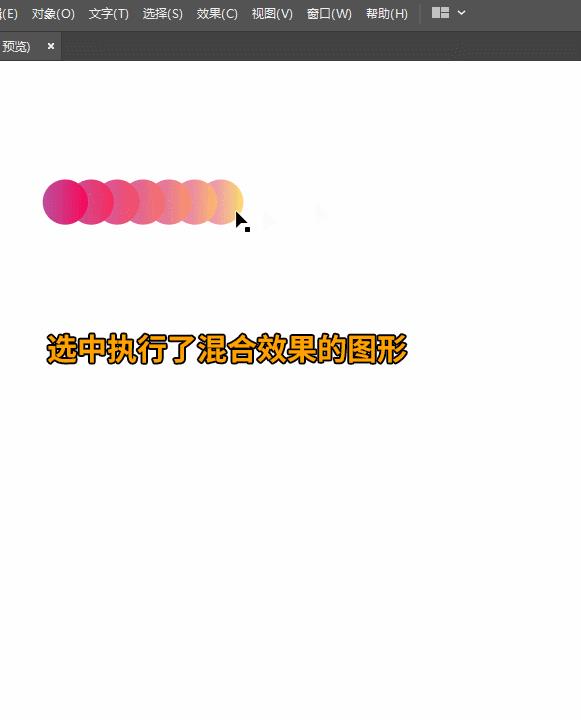
方法2:框选中两个圆形执行快捷键,Ctrl+Alt+B混合效果完成 。

文章插图
方法3:框选中两个圆形执 , 行选择菜单对象-混合-建立,混合效果完成 。

文章插图

文章插图
方法1:选择菜单对象-混合-释放

文章插图
方法2:选中图形 , 执行快捷键Ctrl+Shift+Alt+B,取消混合效果 。

文章插图
敲黑板?。≈氐阒?独戳?
开始两个案例效果都是通过
调整混合选项里实现的
下面来学习混合选项

文章插图
当两个图形一样、颜色一样 。过渡出来的形状和颜色和原图形一致 。

文章插图
当两个图形一样颜色不一样时呢?
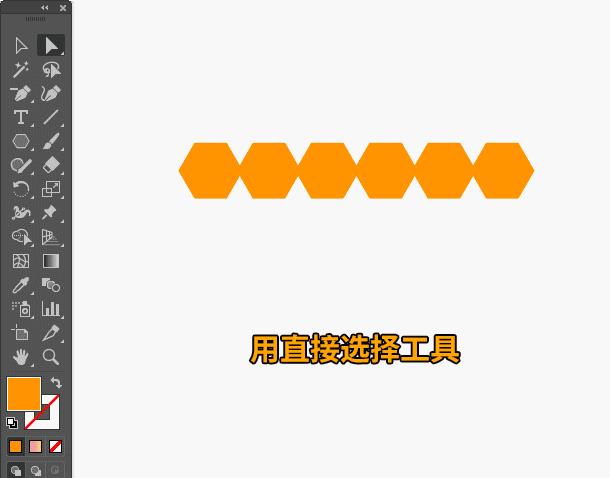
用直接选择工具快捷键A,选中左侧图形更改颜色,当两个图形颜色不一样时就变成了两个颜色的渐变过渡 。两个图形颜色相差越大混合渐变效果越明显 。

文章插图
还可以通过改变一端图形大小、图形形状做各种效果。

文章插图

文章插图
选择指定步数调整数值,数值越大混合渐变的过渡的图形越多 。

文章插图

文章插图
这是调整图形与图形直接的距离,数值越大混合渐变的图形距离越小 。

文章插图
是不是觉得炒鸡简单?
- dnf分解机在哪里升级 地下城分解机的升级攻略
- 微信公众号二维码怎么生成 二维码生成工具使用
- 推荐一款简单易用的一键清理垃圾文件的工具 一键清理垃圾文件工具推荐
- 策划书word排版模板怎么套用 word模板路径在哪里找
- 文件管理权限设置在哪里 怎么设置文件夹权限完全控制
- win10配置工具在哪里 配置管理器在哪里打开
- win7图标怎么调大小 电脑更改图标大小在哪里设置
- 微信重置密码的步骤 微信登录密码修改在哪里
- 旧版oppo录屏功能在哪里 oppo手机怎么录屏幕视频
- ps如何给指定区域填充颜色 ps填充颜色快捷键在哪里
