产品经理在制作完移动端产品原型后,发给给领导、开发、用户看的时候会遇到每个人的手机屏幕尺寸都不相同,发布好的原型在不同手机上打开有的会刚好满屏,有的却不行 。如何做到原型和实际产品一样能够在不同的尺寸下适配呢?利用Axure制作原型时有没有办法解决适配问题?今天我就来讲一下Axure软件的自适应视图功能,通过创建自适应视图来解决适配问题 。
具体如何才能实现这一需求呢?我们可以通过以下三步完成,首先我们要先了解不同设备的原型尺寸 , 然后创建不同设备的自适应视图 , 最后是移动设备的浏览设置 。下面我们来具体展开讲一下 。
1、 了解不同设备的原型尺寸
随着电脑屏幕分辨率的提升,PC端原型的尺寸也随之改变 。另外 , 因为各种移动设备的出现,原型不再是仅面向PC端 , 所以如何在移动端不同分辨率尺寸的多种设备上浏览原型,以及原型的尺寸又该如何去设置 , 是现在面临的新问题 。
PC端的原型尺寸:早几年前,电脑屏幕的分辨率宽度一般都是1024px,所以PC端原型的尺寸一般采用960px的宽度 。但是,现在屏幕分辨率宽度基本都在1920px以上 , 显然再用960px 的宽度设计原型已经不太合适,所以,现在常用的PC端原型宽度为1200px 。由于PC端网站高度一般不固定,所以高度方面不用考虑 。
移动端的原型尺寸:由于移动设备的快速发展 , 导致移动设备的屏幕分辨率、屏幕尺寸等种类繁多 。那么,如何来确定某一移动设备的原型尺寸呢?一般手机屏幕分辨率的尺寸是原型尺寸的3倍、2.5倍、2倍,有极少数手机是2.75倍 。以iphone5s手机为例,这款手机分辨率为宽640px*高1136px,屏幕尺寸4英寸 。它原型尺寸该是多少呢?它是2倍的倍率 , 所以它的原型尺寸是320*568 。
下面我简单列举了一下目前市面上各种主流手机的原型尺寸,希望对大家帮助 。
安卓手机:360px*640px
苹果手机:320px*568px(iPhone5s)、375px*667px(iPhone6s)、414px*736px(iPhone6s Plus)
需要特别主意的是iPhone6s Plus的物理分辨率为1080px*1920px,但输出分辨率1242px*2208px,原型尺寸要按输出分辨率算 。其实移动设备原型大小确定还有一种简单的方法就是在移动设备截一张图 , 把图的大小按相应倍率一除就能得到原型大小了 。
2、创建不同设备的自适应视图
【axure在线预览原型不一样 网页原型设计工具使用】确定了不同设备的原型尺寸之后,我们就要创建不同设备的自适应视图了 , 这样的好处是我不用给每一个尺寸的设备制作一个原型的源文件了 。
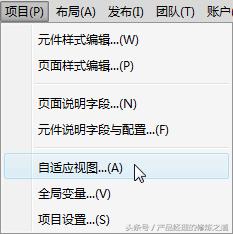
首先、在菜单栏项目的选项中,选择自适应视图 。

文章插图
请点击此处输入图片描述
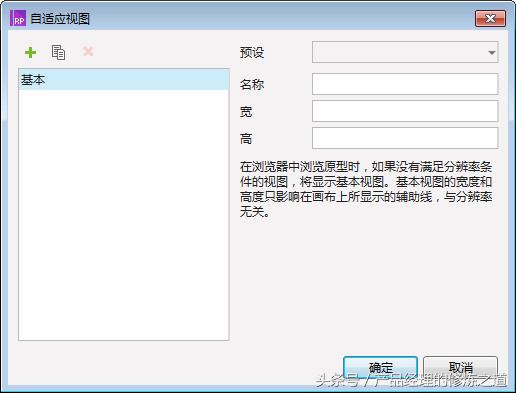
在打开的自适应窗口中,就可以设置各种原型尺寸的视图 。默认会有一个基本视图,在没有与打开原型的设备尺寸相匹配的视图的情况下 , 会显示基本视图 。基本视图无需做任何设置 , 即使填写了宽度和高度,只会在画布中出现相应辅助线,并不会与该尺寸的设备相适应 。(图5-2)

文章插图
请点击此处输入图片描述
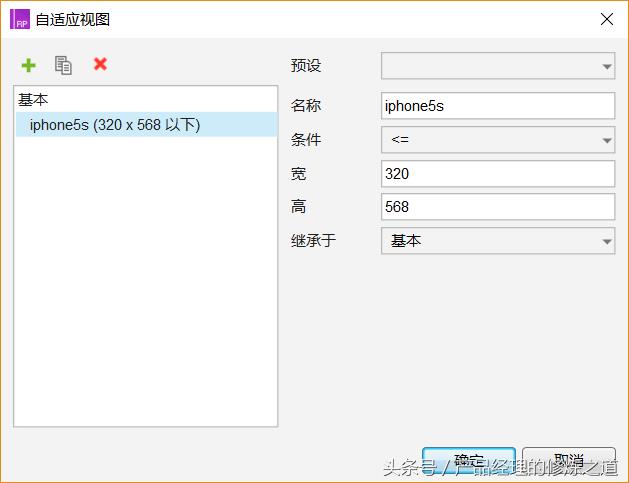
点击窗口中的添加按钮可添加新视图,新视图需要填写名称、宽、高、继承于谁 。

文章插图
请点击此处输入图片描述
强调事项:新增视图都要继承于基本视图或其它视图 。被继承的视图为父视图,继承于父视图的视图为子视图 。在编辑视图内容时,默认父视图编辑内容时,子视图同步改变 , 而子视图编辑内容时,父视图不会改变 。如果在父视图编辑内容时,子视图对应的内容已经发生改变 , 则不会受父视图的编辑所影响 。
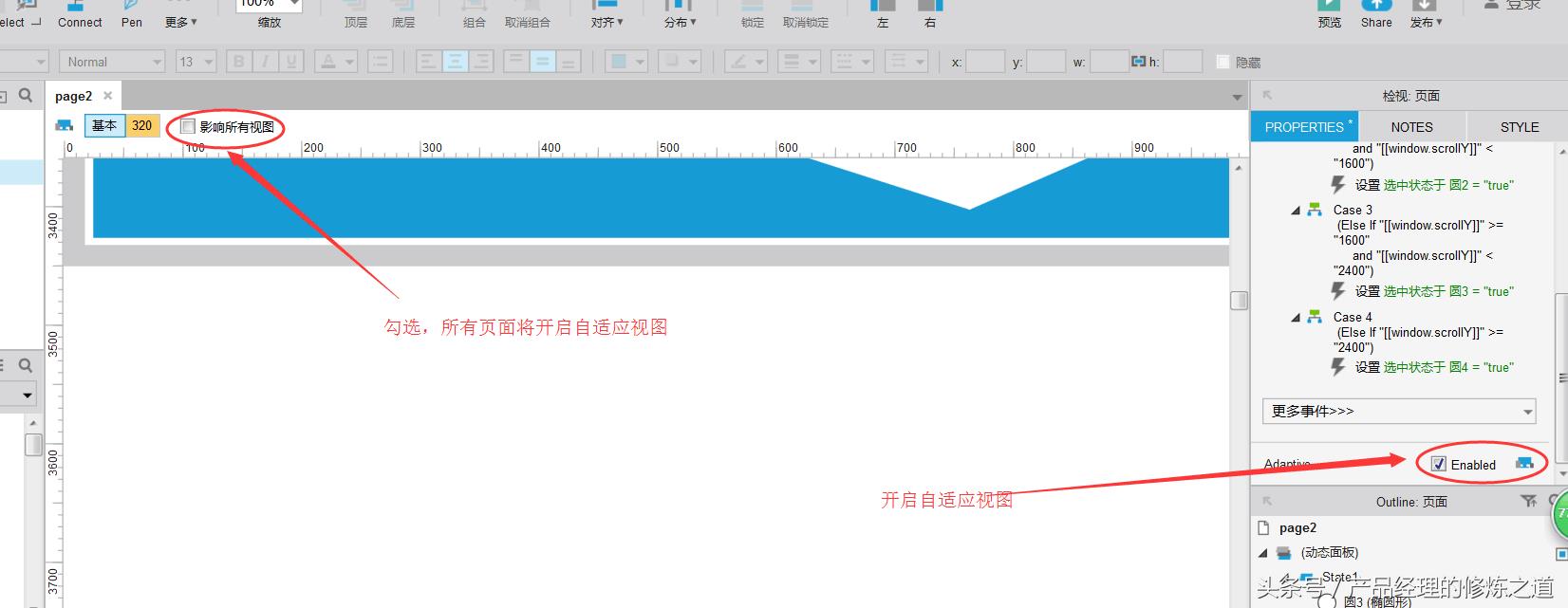
添加完自适应视图后如何编辑不同试图的内容呢?首先对每个页面开启自适应功能,在检视面板的属性中设置,如下图 。

文章插图
请点击此处输入图片描述
然后就可以开始对不同视图进行原型设计了
3、移动设备浏览设置
在完成原型设计发布时,在生成HTML的设置窗口中,点击左侧列表中的移动设备,然后在右侧的界面中勾选“包含视口标签” 。完成这个设置后,原型就能够自动被设备识别,正常显示了 。

文章插图
请点击此处输入图片描述
在面板中还要设置宽度、高度、缩放倍数等内容,具体如何设置呢?往下看
宽度:默认为“device-width”,即设备宽度 。一般保持默认即可 。
高度:可填写“device-height”,即设备高度 。也可不填 。
初始缩放倍数:指在移动设备上加载原型时 , 显示的初始尺寸缩放比例 。可选数值为0-10,可为小数;如:宽度为640的原型需要在宽度为320的设备上显示时 , 可以设置初始缩放比例为0.5,这样在320的设备上则能够显示全部内容 。如果原型尺寸与设备尺寸一致,这里填写1或者1.0即可 。
最小缩放倍数:是指移动设备根据自身尺寸自动缩放原型尺寸的最小值 。可选数值为0-10,可为小数 。如:最小缩放倍数设置为1.0时,用宽度320的设备查看宽度为360的原型,是没有办法缩小到1屏查看的,只能滚动页面才能看到全部内容,所以,如果想缩小原型的尺寸看到全部内容,要把最小缩放倍数设置为0.8以下才可以 。
最大缩放倍数:允许设备中原型缩放的最大倍数可选数值为0-10,可为小数 。如:原型尺寸为320*568,最大缩放倍数设置为2时 , 通过双指放大原型页面,最大尺寸为640*1136 。
允许用户缩放:允许用户进行缩放,不填写或blank即可,不允许用户进行缩放,填写no 。
禁止页面垂直滚动:勾选后当原型的内容高度超出设备高度时,无法滚动页面显示超出部分的内容 。
完成上述操作之后就可以发布原型给领导、技术、用户等人员查看了 。同时也都能看到自己手机屏幕大小的原型了 。今天就讲到这里,咱们下期见?。。?
- 扬州电动车上牌在线预约登记流程
- 学习强国我是接班人开学第一课视频在线观看入口2023
- 火花三小报名 2023火花第三小学新生分班在线查询
- 王者荣耀好友榜单怎么切回在线状态 王者荣耀好友榜单怎么切回原来
- 教程:如何将Win10预览版升级为正式版操作步骤 win10预览版升级正式版
- 怎么测试自己的网速是多少兆 网络测速在线测网速的方法
- 音频合并在线免费工具 音频合并最简单的方法
- 怎么提取网页的音频文件 在线音频提取工具
- 安阳九价疫苗预约时间 安阳九价HPV最新预约时间
- 飞猪如何联系商家在线客服 飞猪商家怎样联系客服
