元素背景background使用CSS设置各种HTML元素的背景,元素的背景有以下属性:
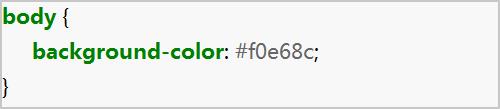
- background-color – 属性用于设置元素的背景色 , 值可以是十六进制颜色代码,RGB值或颜色名称 。
- background-image – 属性用于设置元素的背景图像,使用url()属性指定图像的路径 。
- background-repeat – 属性用于控制背景图像是否重复,值有repeat,repeat-x,repeat-y,no-repeat 。
- background-position – 属性用于控制背景图像的位置,值有right,left,top,bottom,center或者数值和百分比 。
- background-attachment – 属性用于控制背景图像是否可以滚动,值有scroll,fixed 。
- background – 属性用作其他背景属性的简写 。

文章插图
设置背景图像:

文章插图
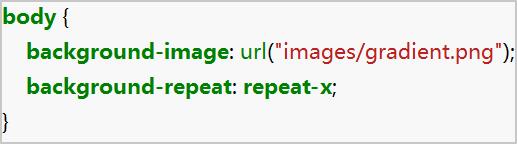
设置背景图像沿x轴重复:

文章插图
设置图像不重复,位于右上角:

文章插图
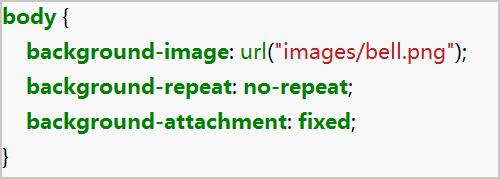
设置图像不重复,不随内容滚动:

文章插图
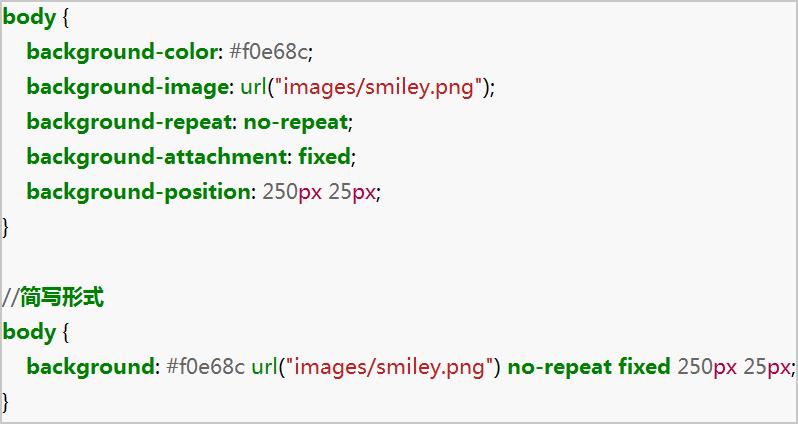
如果需要指定的图像属性太多时 , 可采用简写形式,如:

文章插图
使用背景简写时,属性的指定顺序如下所示:
【css背景图片不重复怎么设置 css背景图片重叠显示问题】

文章插图
- 桌面图标不能拖动怎么回事 电脑鼠标拖不动文件和图标的原因
- excel窗口独立打开不重叠怎么回事 两个表格单独窗口打开
- 英雄联盟天赋页面打不开 wegame不弹出推荐装备和天赋
- 抖音拍同款怎么拍 抖音拍视频教程
- 豆丝的家常做法
- 怎么做披萨不用烤箱
- 笔记本未检测到电池怎么办 笔记本充不上电怎么回事
- 鼠标突然变得很慢拖不动怎么办 无线游戏鼠标灵敏度怎么调
- 输入不支持怎么解决 电脑不支持的解决方法视频
- 用这招确定还不用打扰对方 怎么知道被对方拉黑了微信
