这次我们展示多个图标动画特效!上次有人在问,为什么不写 font-family,就调用不了图标 。很简单,你在 @font-face 中,指定 font-family 名字为 ‘FishC-icon’;
@font-face {
font-family:’FishC-icon’;
src: url(‘font/icons.ttf’), url(‘font/icons.eot’), url(‘font/icons.woff’), url(‘font/icons.svg’);
}
那么在伪元素中就要告诉脚本,劳资就用’FishC-icon’里的图标!
这次因为有多个动画对象,所以用延迟参数形成动画序列,先写 5 个 div 吧
图标元素2
@font-face {
font-family:’FishC-icon’;
src: url(‘font/icons.ttf’), url(‘font/icons.eot’), url(‘font/icons.woff’), url(‘font/icons.svg’);
}
.icon{
display: inline-block;
margin-right: 33px;
}
.android::before{
content: “\\e65f”;
font-size: 66px;
font-family: ‘FishC-icon’;
}
.app::before{
content: “\\e660”;
font-size: 66px;
font-family: ‘FishC-icon’;
}
.page::before{
content: “\\e64d”;
font-size: 66px;
font-family: ‘FishC-icon’;
}
.show::before{
content: “\\e647”;
font-size: 66px;
font-family: ‘FishC-icon’;
}
.victor::before{
content: “\\e648”;
font-size: 66px;
font-family: ‘FishC-icon’;
}
Android
【html动画效果有哪些 html简单弹窗代码分享】Apple
Page
Show
Victor
效果图:

文章插图
此时由于没有隐藏文字,这是上一讲的点睛之笔 ,有兴趣自己去找 。但不同之处在于此处的图标都设置为“inline-block” , 使之能够横向排列 。现在修改样式
.icon{
display: inline-block;
cursor: help;
width: 111px;
height: 111px;
font-size: 0px;
line-height: 100px;
border-radius: 50%;/*圆框*/
background:#7FE;
color: #000;
text-align: center;
animation:move 1s
}
效果图:

文章插图
例如,使图标位置向下偏移 -100% 。
然后在向上移动回到初始位置,此过程中让图标从完全透明化变为完全不透明 。
@keyframes move{
from{
opacity: 0;
transform: translateY(100%);
}
to{
opacity: 1;
transform: translateY(0%);
}
}
效果图:

文章插图
利用 transform 属性的 translateY 方法来实现图标的向下偏移 。
然后使用 opacity 属性设置图标的透明度,0.0 (完全透明)到 1.0(完全不透明) 。
由于未设置单个图标的延迟 , 所以一下子 5 个同时出现 。
既然提到了延迟,那就设置一下咯~
使用 animation-delay 属性设置延迟:
.android{
animation-delay: 0s;
}
.app{
animation-delay: .3s;
}
.page{
animation-delay: .6s;
}
.show{
animation-delay: 1.2s;
}
.victor{
animation-delay: 1.5s;
}
效果图:

文章插图
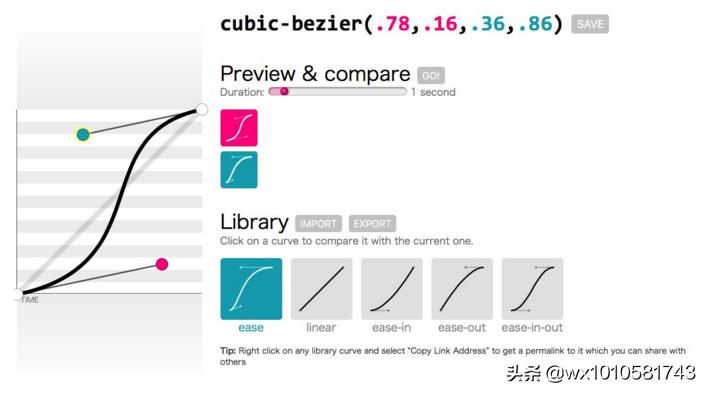
光这么直棱棱也不好玩 。
然后我们自己设置贝塞尔(cubic-bezier)速度曲线,达到不同速率节奏效果 ~
假设你穿越成功,会看到:

文章插图
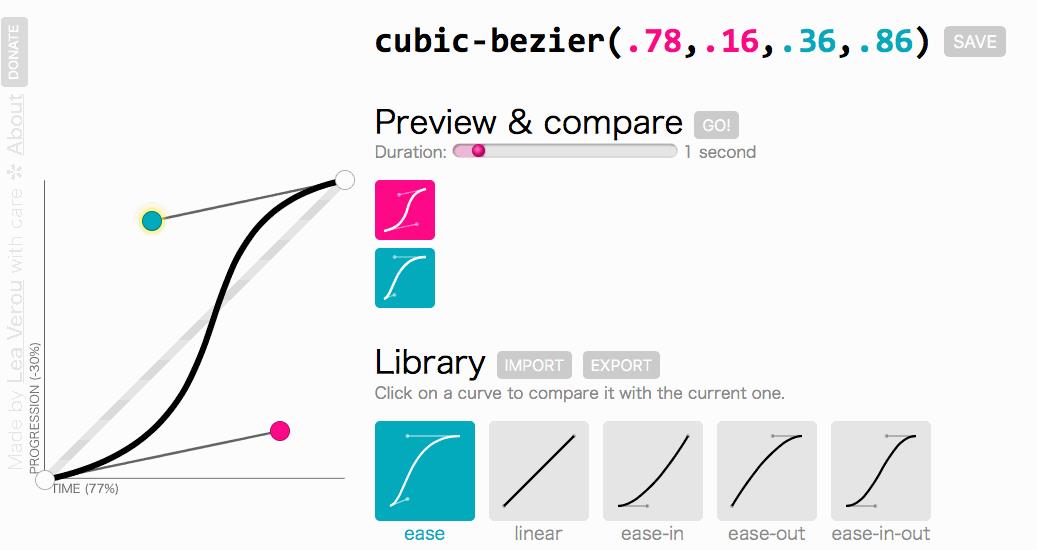
拖动粉点(起始点),蓝点(终点)即可以生成坐标 。

文章插图
生成的结果为 cubic-bezier(.86,.15,.18,.9) 。
.icon{
animation-fill-mode: both;
animation: move 2s cubic-bezier(.86,.15,.18,.9);
}
效果图:

文章插图
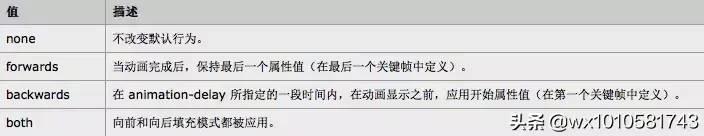
其中 animation-fill-mode 属性用来属性规定动画在播放之前或之后 , 其动画效果是否可见 。。

文章插图
设置完成后,防止图标闪现 。
- win7进入安全模式黑屏 win7启动画面过后黑屏的修复
- css渐入渐出动画效果 css文字变色动画制作
- html动画效果有哪些 html设置背景音乐自动播放
- 全面评测cav丽声音响的性能和效果 cav丽声音响体验评测
- 散热效果及噪音分析 酷冷至尊开拓者笔记本散热器推荐
- 音效效果及舒适度评价 海盗船h50游戏耳机推荐
- 冬季空调制热的六个小妙招 空调怎么调制热效果最好
- 详解空调不制热的原因 空调制热效果不好是什么原因
- 四款高性价比录音笔推荐 录音笔哪个牌子录音效果好
- ps制作gif动图步骤 ps做gif动画视频教程
